
WordPressでブログを始めたのですが、お問い合わせフォームを設置したいと思っています。お問い合わせフォームの作り方を教えて欲しい!



このようなお悩みを解決します!
今回は、サイト運営では絶対に欠かせない「お問い合わせフォーム」の作り方を解説します!
サイト・ブログにお問い合わせフォームを設置するのに便利なのが、「Contact Form7」というプラグインです!
お問い合わせフォームを設置しておけば、読者からのお問い合わせ、企業からお仕事の依頼などを受け取ることができます。



読者とのコミュニケーションを取れる機能だけではなく、収益にもつながるので必ず設置しておきましょう!
この記事では「Contact Form7」の設置方法から便利な使い方まで、初心者にもわかりやすく説明していきます!
お問い合わせフォームは、無料で簡単に設置できるのでぜひ参考にしてみてください。
すぐに設定方法を知りたい!という方は「Contact Form7」をインストールする方法からご覧ください。
ブログを始めるのはこれからという方は、『WordPressブログの始め方【10分で開設できる!初心者向けに解説】』で初心者でもわかりやすく説明していますので、ぜひご覧ください。
WordPressにお問い合わせフォームを設置しよう


WordPressには、さまざまなプラグインを利用して、ウェブサイトの機能を拡張することができます。
その中でも、お問い合わせフォームは、必ず設置しておきたいプラグインの一つです。
お問い合わせフォームとは?
お問い合わせフォームとは、サイトの訪問者が、サイトの管理者にメッセージを送ることができるフォームのことです。
お問い合わせフォームには、名前やメールアドレス、件名や本文などの入力欄があり、訪問者が必要な情報を入力して送信ボタンを押すと、管理者にメールが届く仕組みになっています。
ウェブサイトのフッターやサイドバー、または専用のページに設置することができます。
WordPressにお問い合わせフォームを設置すべき理由
WordPressにお問い合わせフォームを設置することには、以下のようなメリットがあります。
1. 読者とのコミュニケーションを円滑にする
お問い合わせフォーム設置しておくことで、読者は管理者に連絡することができます。
これにより、読者の疑問や要望、感想などを直接受け取ることができます。
また、管理者も返信することで、訪問者との関係を深めることができます。



ブログを開始して1ヶ月くらいの時、企業さんからWebライターのスカウトをお問い合わせ経由でいただきました!
お仕事の依頼も問い合わせフォームからいただけたりするので、必ず設置しておきましょう!
2. スパムメールや迷惑メールを防ぐ
お問い合わせフォームを設置することで、プライバシーポリシーを守ることもできます。
なぜなら、管理者のメールアドレスを公開する必要がないからです。
これにより、スパムメールや迷惑メールを受け取るリスクを減らすことができます。
今回ご紹介するお問い合わせフォームには、スパム防止の機能もついているのでご安心ください!
3. ウェブサイトの信頼性やプロフェッショナルさを高める
お問い合わせフォームを設置することで、サイトの管理者は、訪問者に対して真剣に対応していることを示すことができます。
また、お問い合わせフォームは、ウェブサイトのデザインやブランドイメージに合わせてカスタマイズすることが可能です。
これにより、ウェブサイトの信頼性やプロフェッショナルさを高めることができます。
「Contact Form7(コンタクトフォーム7)」とは?


「Contact Form7(コンタクトフォーム7)」は、WordPressで最も人気のあるお問い合わせフォームプラグインの一つです。
「Contact Form7」は、無料で利用できるだけでなく、簡単にインストールや設定が可能です。
できることは主に以下のとおりです。
- お問い合わせフォームのデザインや機能をカスタマイズできる
- 複数のお問い合わせフォームを作成して管理することができる
- スパムメールや不正な送信を防ぐための対策を取ることができる
- お問い合わせフォームから送られたメッセージをデータベースに保存することができる
また、多言語対応やファイル添付、メール送信のカスタマイズなどの機能を備えています。
「Contact Form7」を使えば、あなたのサイトにぴったりのお問い合わせフォームを作成することができますよ!



無料なのにできることがたくさん!
続いて、設置方法を説明していきますね!
「Contact Form7」をインストールする方法
「Contact Form7」は公式プラグインなので、WordPressの管理画面からインストールできます。
たった3ステップでインストールできるので、一緒にやっていきましょう!


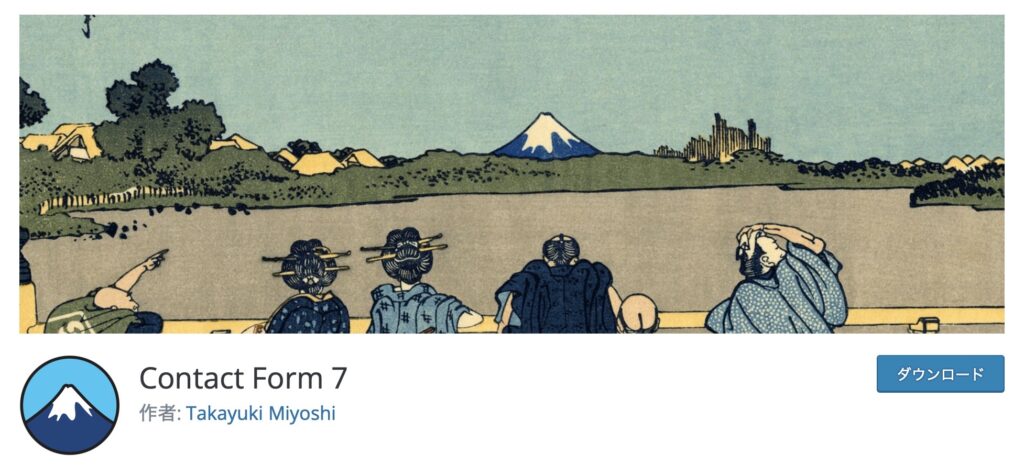
まず、WorePressの管理画面へログインし、
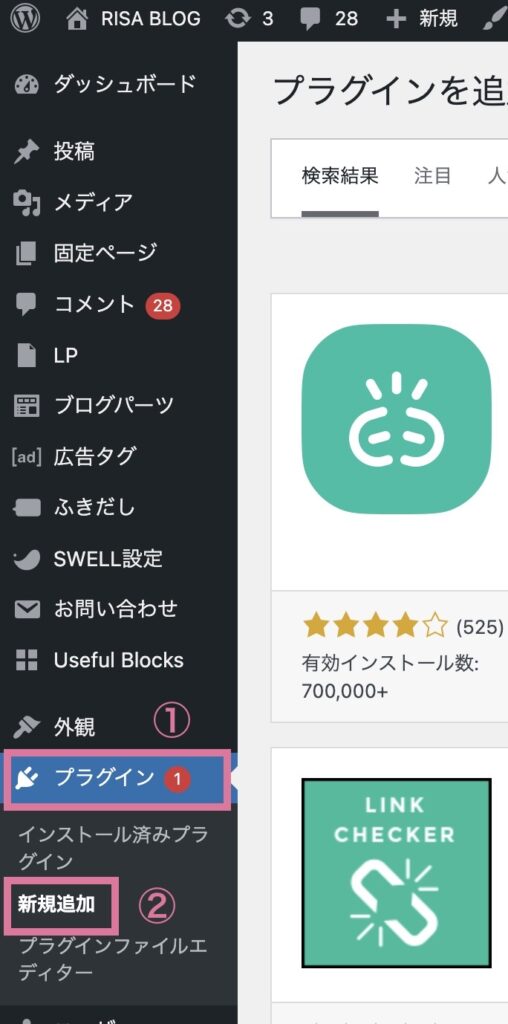
左側メニューの①「プラグイン」→②「新規追加」をクリックします。


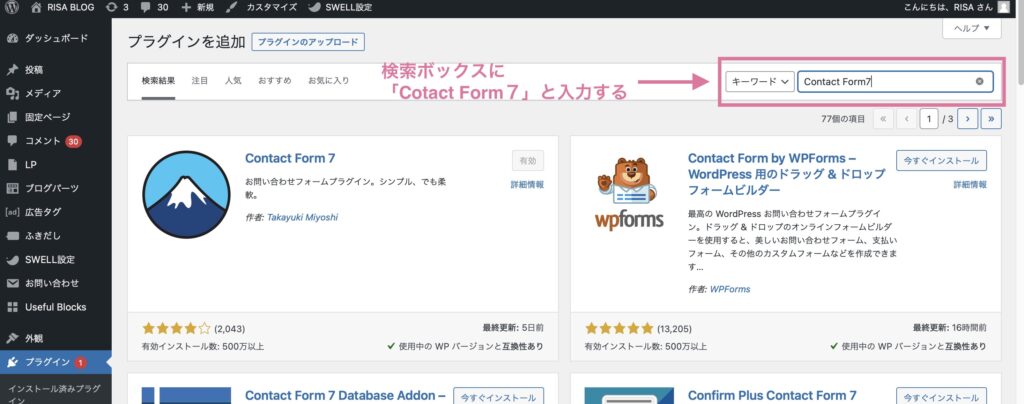
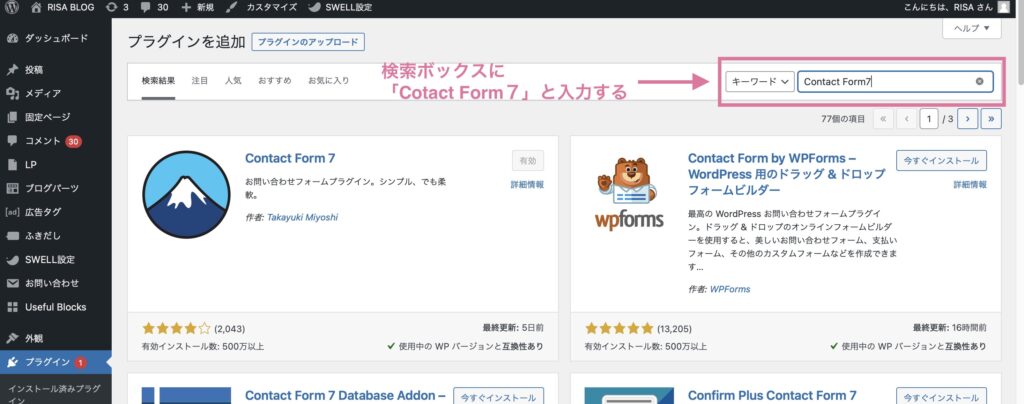
右上のキーワード欄に「Contact Form7」を入力して検索します。


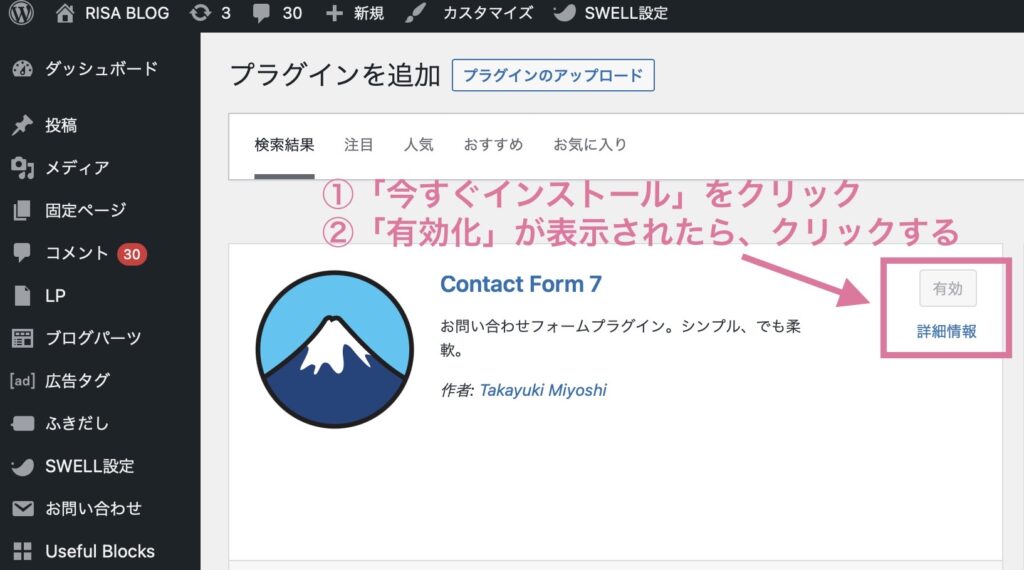
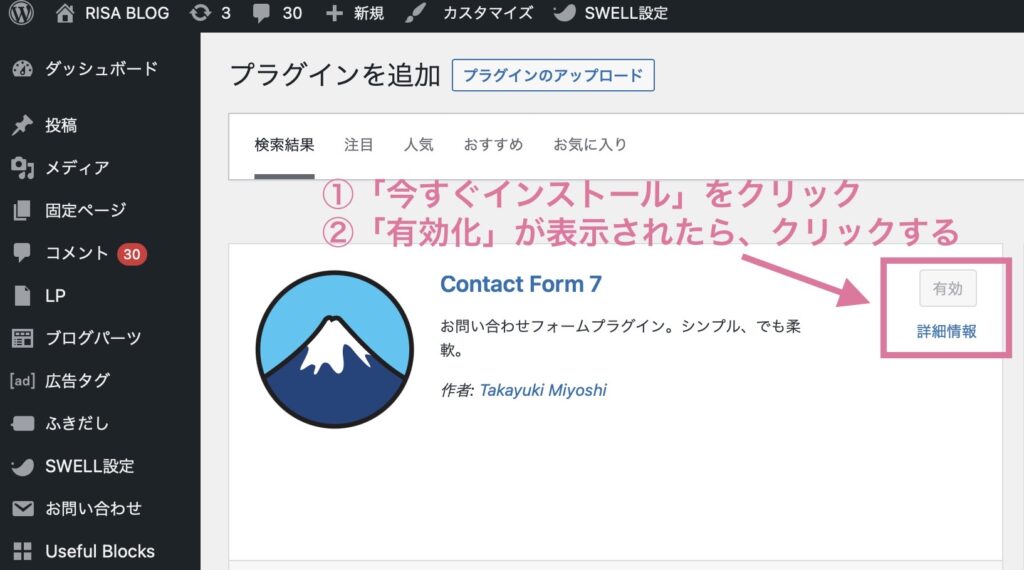
「Contact Form7」が表示されたら、「今すぐインストール」をクリック。
インストールが完了すると、続いて「有効化」をクリックします。
以上でインストールかんりょうです!



インストールお疲れ様でした!
続いて、お問い合わせフォームを作成していきましょう!
「Contact Form7」お問い合わせフォームの作成方法
お問い合わせフォームの作成と設置を行っていきましょう!
設置手順を簡単に説明すると、下記の流れです。



手順に沿って、画像付きで詳しく解説していきます!
1. コンタクトフォームを作成する


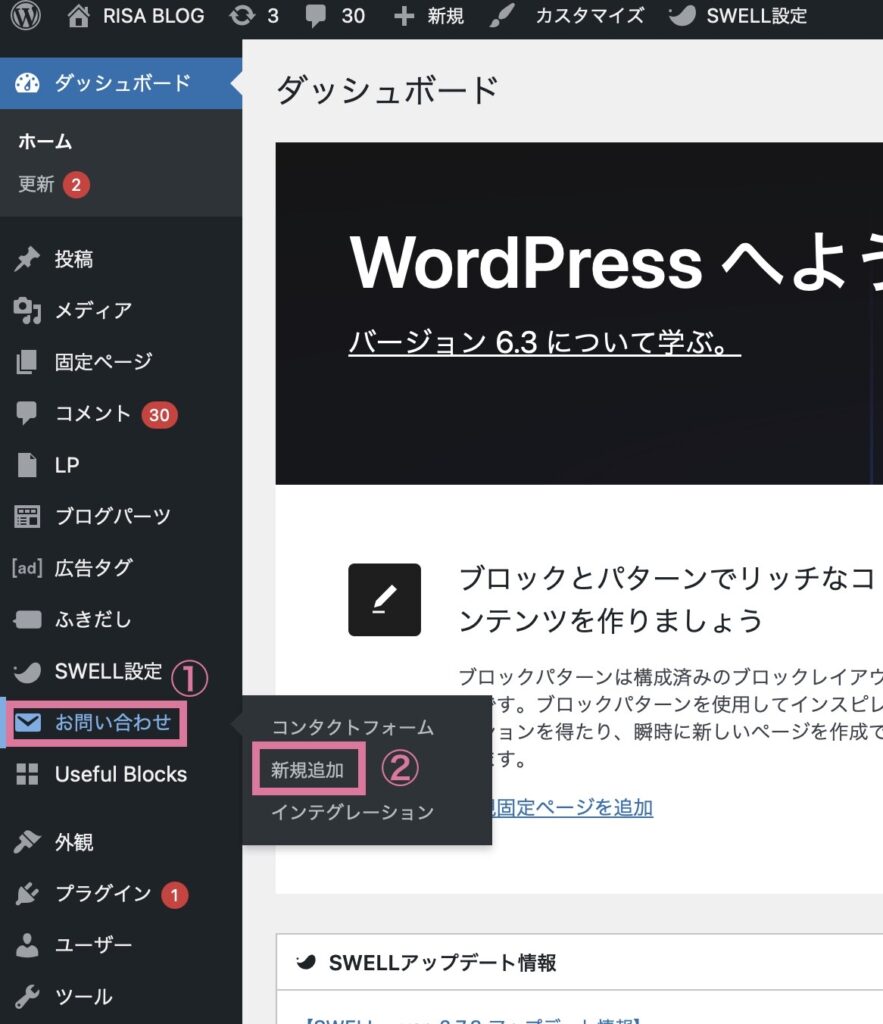
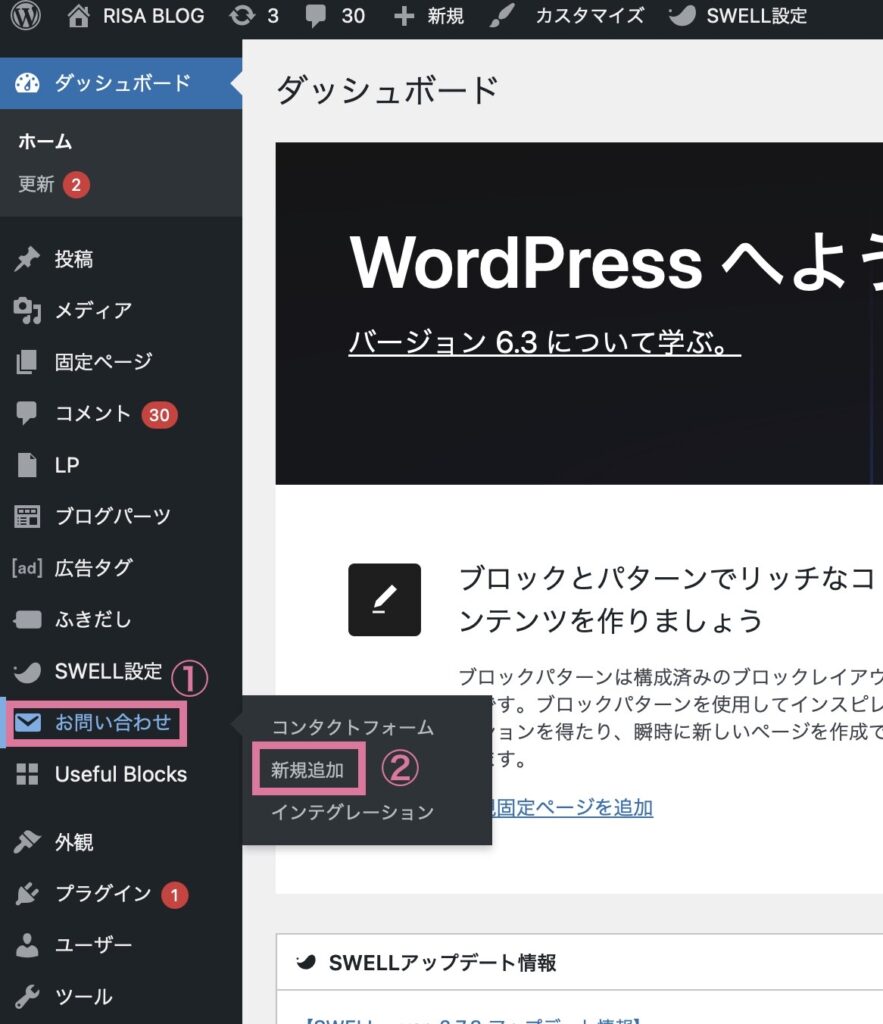
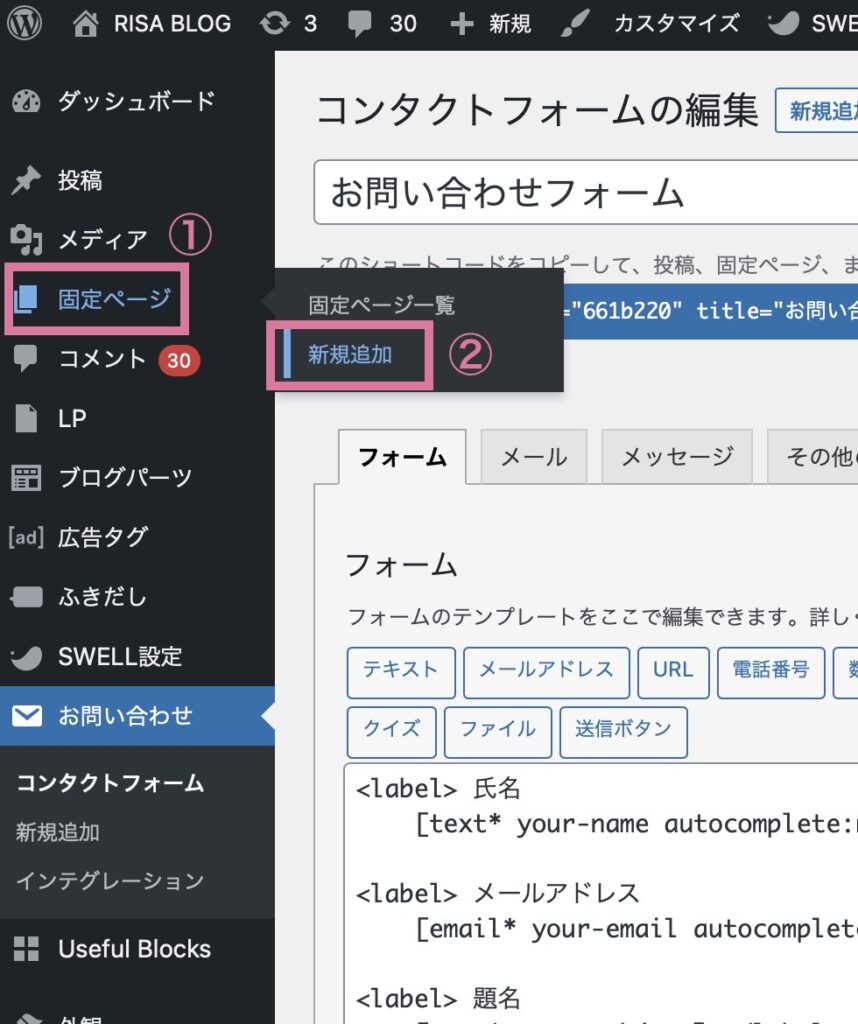
ツールバーから①「お問い合わせ」→②「新規追加」に進みましょう。
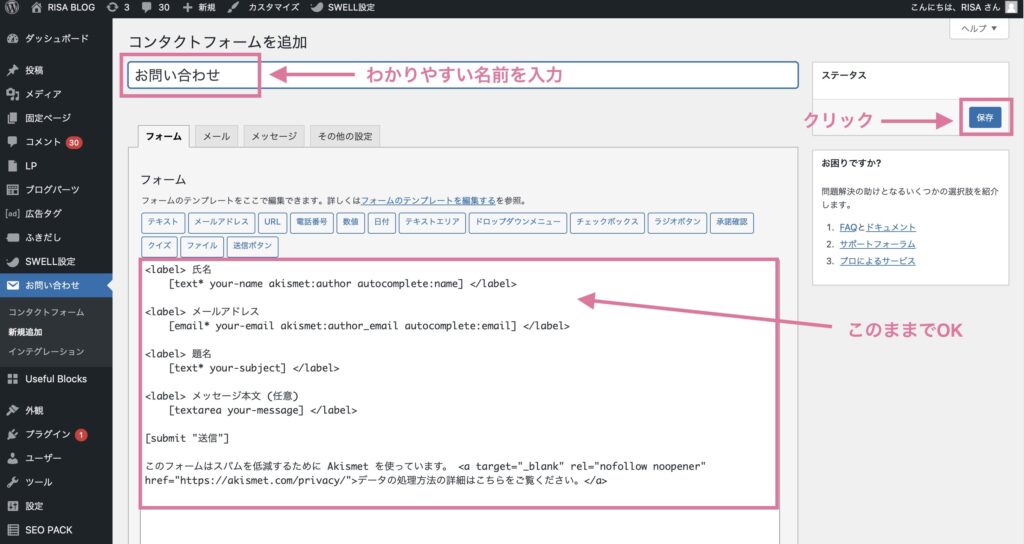
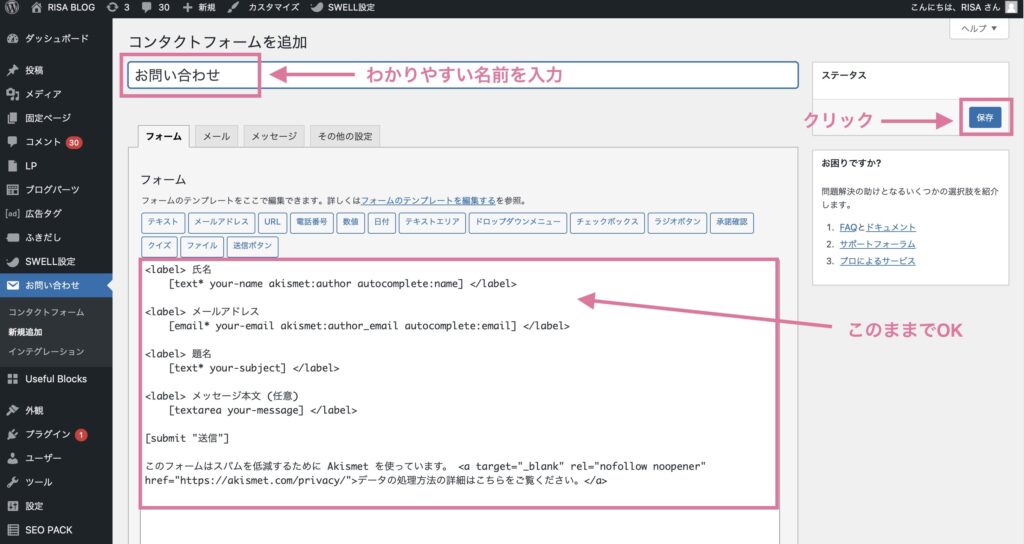
コンタクトフォームの編集画面が出てきます。


タイトルに「お問い合わせ」など、わかりやすい名前を入力しましょう。
本文の内容は下記4つです。
本文はそのままで何も変更せず、基本的にデフォルトのままの内容で使えます。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
最後に、右側の「保存」をクリックします。


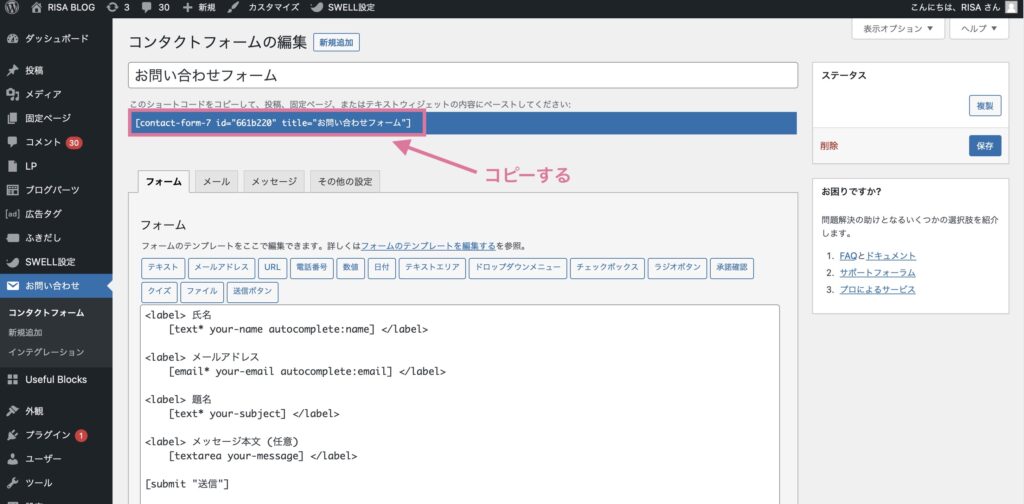
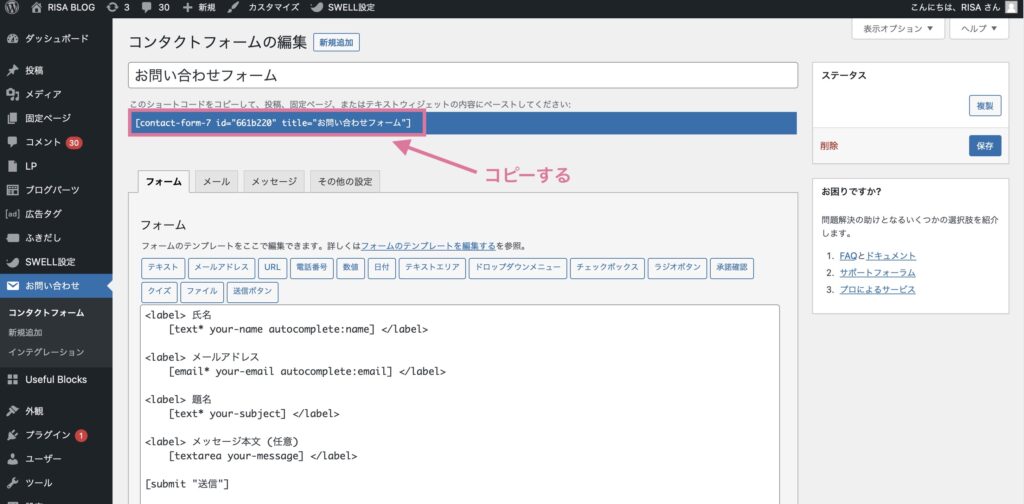
すると、上記のように「ショートコード」が表示されるので、コピーしておきましょう!
2. 自動返信メールの設定をする
次に、「自動返信メールの設定」も行なっておきましょう!



例えば、「お問い合わせありがとうございます。」といった内容ですね!
自動返信メールを設定しておくことで返信の手間を省けるので、設定しておきましょう!


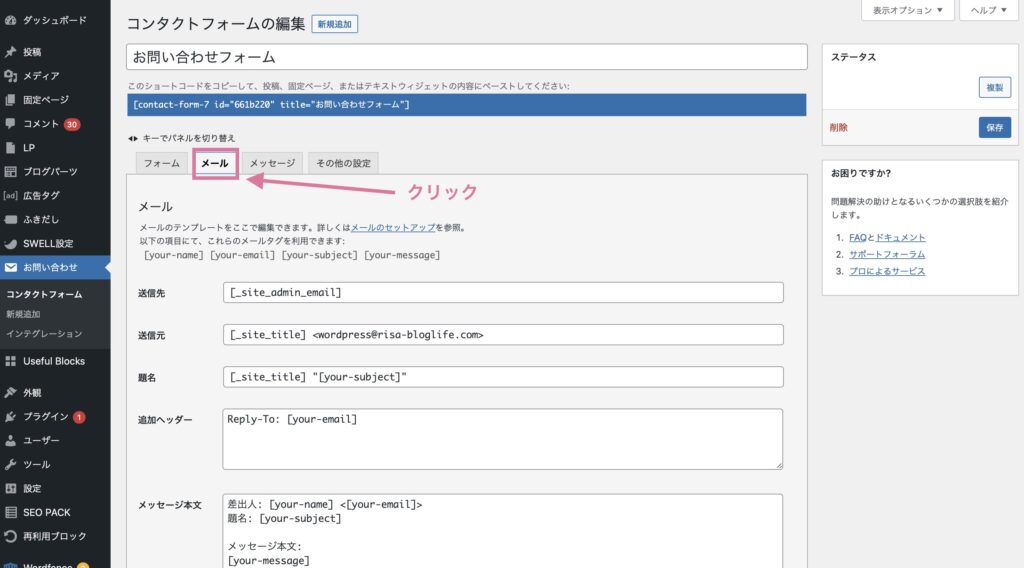
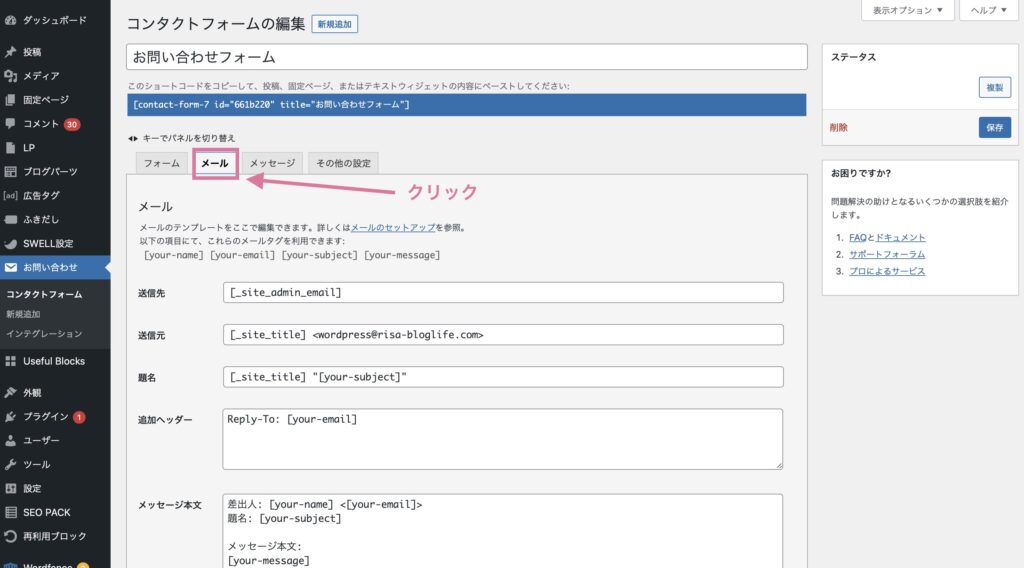
フォームの右側にある「メール」タブをクリックします。
下記5つ確認しましょう!
| 項目名 | 説明 |
| 送信先 | お問い合わせが入った時に通知を受け取るメールアドレス WordPressに登録してある管理者メールアドレス宛に送られます。 ※「管理画面」→「設定」→「管理者メールアドレス」で変更可能 |
| 送信先 | 通知の送信元メールアドレス 記載があるwordpress@のアドレスから、お問い合わせメールが送られてきますよという意味 |
| 題名 | 通知を受け取るメールのタイトル サイト名+お問い合わせに記載されているタイトルがメールのタイトルになる |
| 追加ヘッダー | 通知メールの返信先(そのままでOK) |
| メッセージ本文 | お問い合わせメールの本文(そのままでOK) |
基本的にはデフォルトのままでOKです!
設定を変更したら「保存」をクリックしましょう。


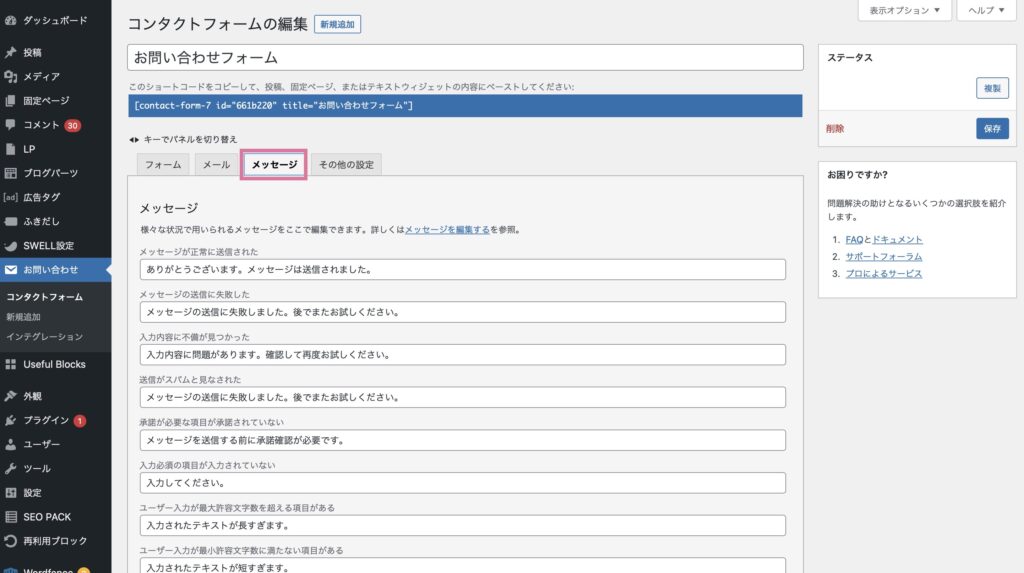
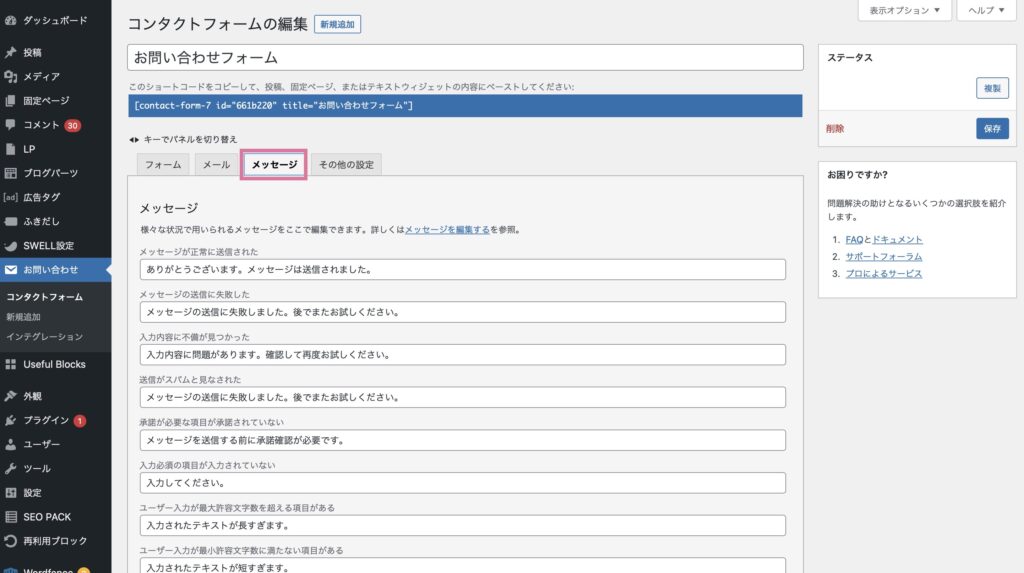
メールの右側にある「メッセージ」タブをクリックします。
開くと、上記のような文言が設定されています。
デフォルトでは「ありがとうございます。メッセージは送信されました。」になっています。必要であれば変更しましょう!
変更したら、「保存」をクリックします。
3. 固定ページでお問い合わせフォームを作成する
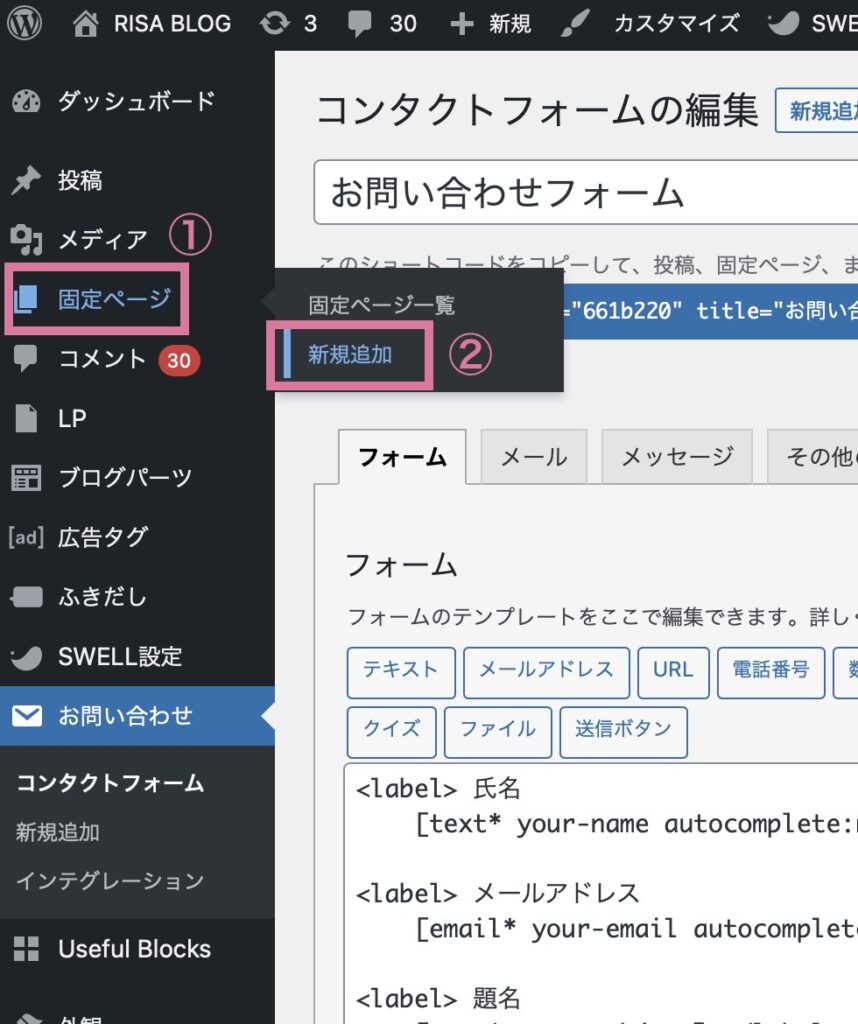
続いて、お問い合わせフォームを表示する「固定ページ」を新規作成します!


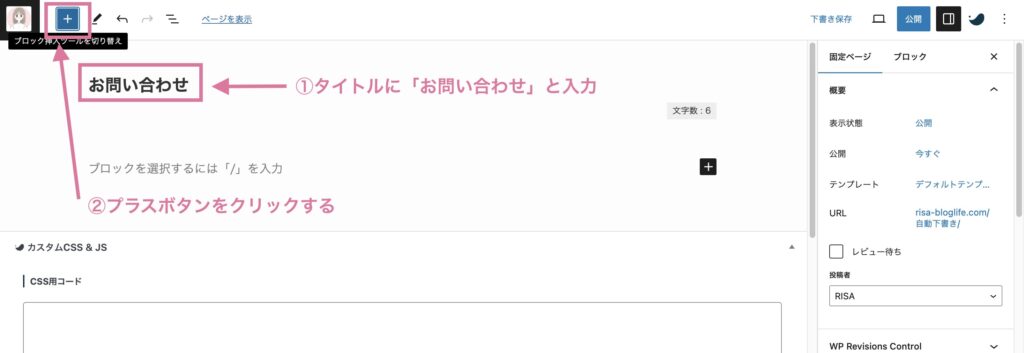
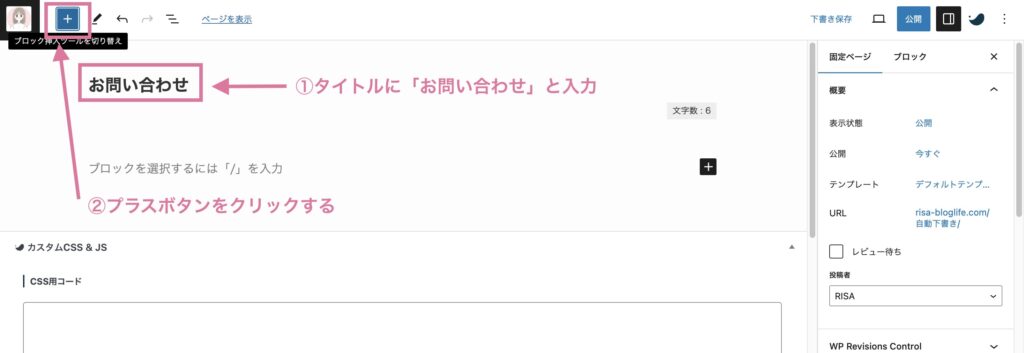
ツールバーから①「固定ページ」→②「新規追加」に進みましょう。


①タイトルに「お問い合わせ」と入力します。
②プラスボタンを押して、ブロックエディタを表示させます。


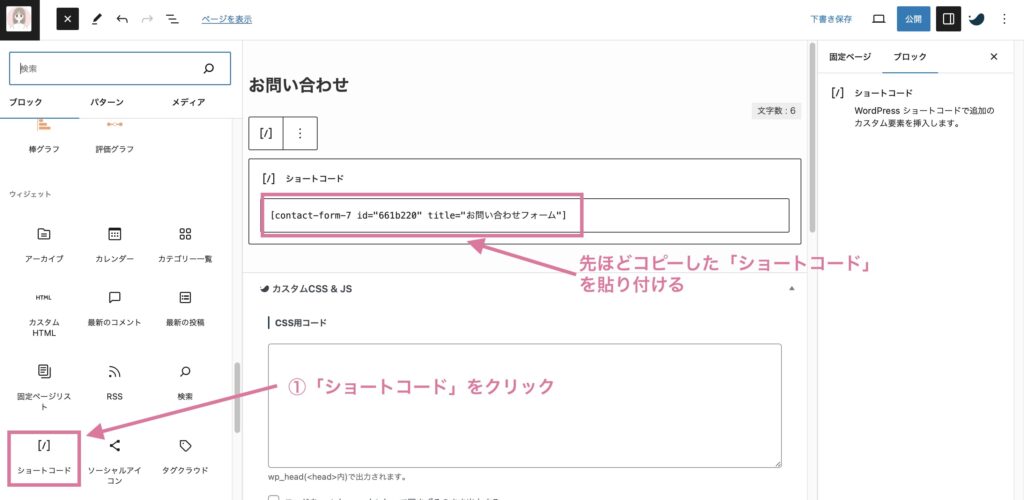
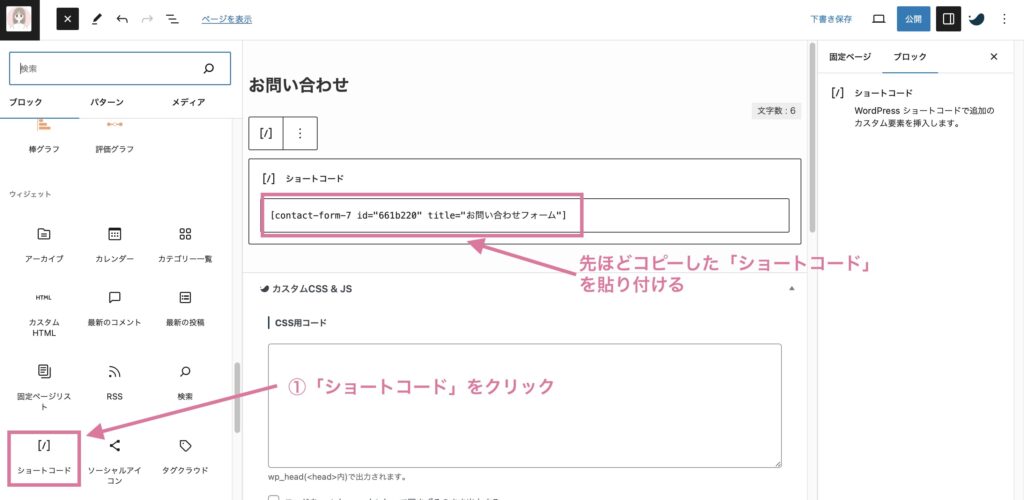
①「ショートコード」をクリックし、②先ほどコピーした「ショートコード」を貼り付けます。





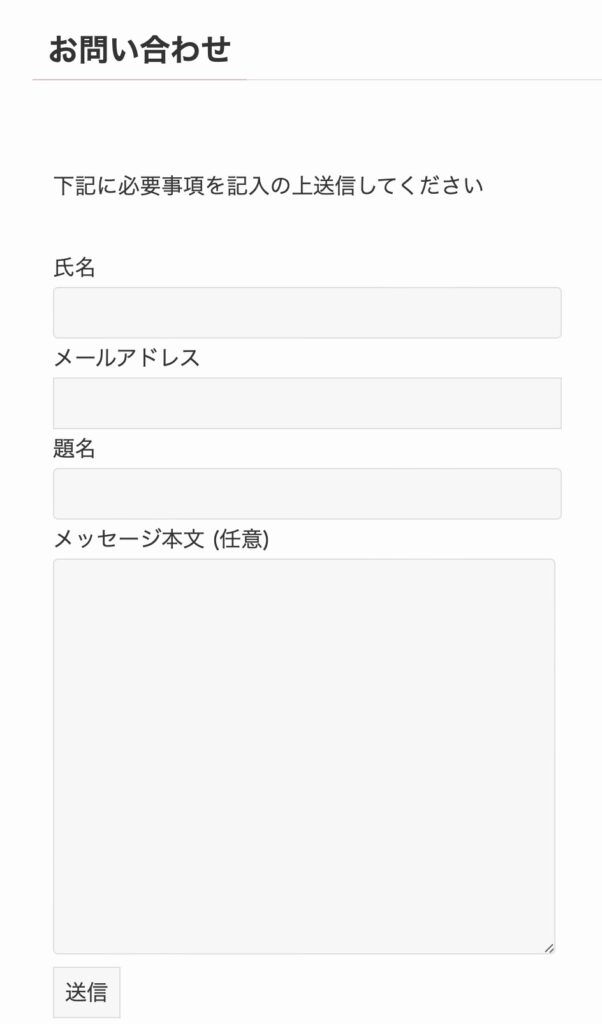
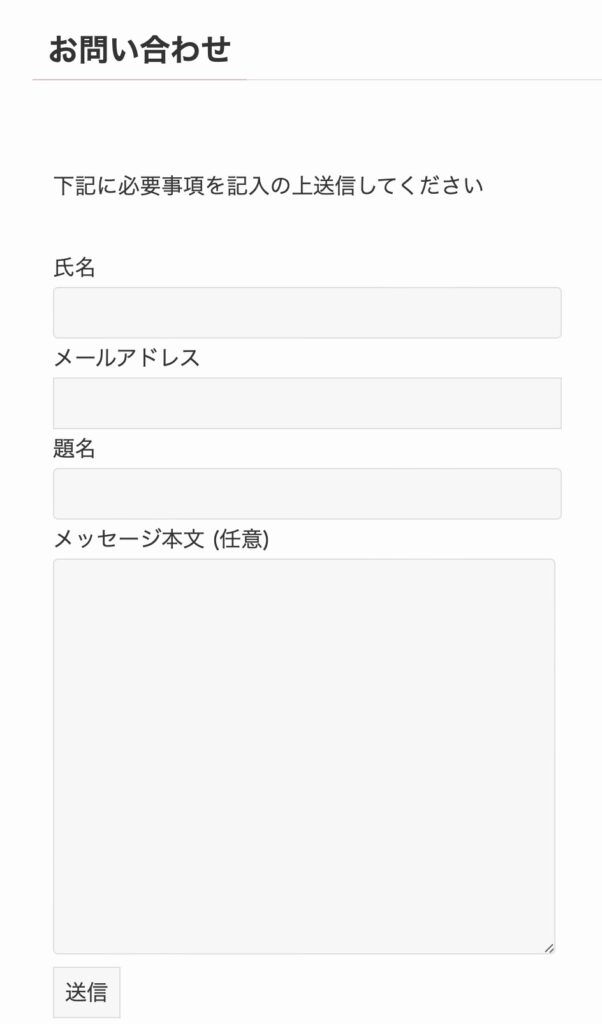
プレビューで確認すると、しっかり反映できています!✨
シンプルでわかりやすいページで素敵ですね!
③最後に「公開」をクリックします。
これでお問い合わせフォームが完成しました!
しかし、これだけだとサイトに表示されていないため、訪問者にお問い合わせページを見つけてもらうのが難しい状態です。
「固定ページ」は単独で存在するページのため、どこかにリンクをつなげてあげないとユーザーに見つけてもらうことができないのです。
この後は、Webサイトのメニューバーにこのお問い合わせページを設置する必要があります。
お問い合わせページをサイトに設置する
最後に、作成したお問い合わせフォームをサイトのトップページに設置する方法を解説します。
グローバルメニューやフッターに設置するのが一般的です。



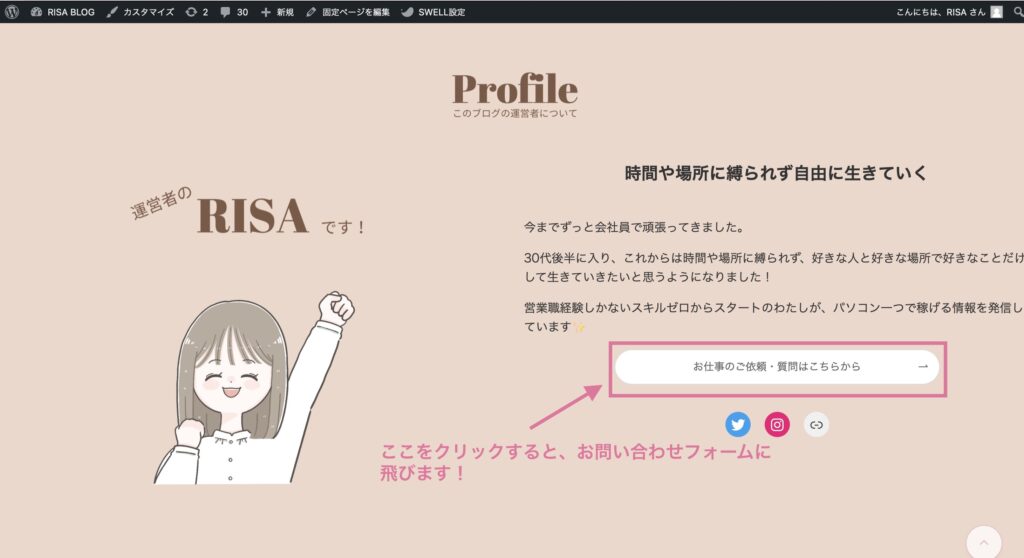
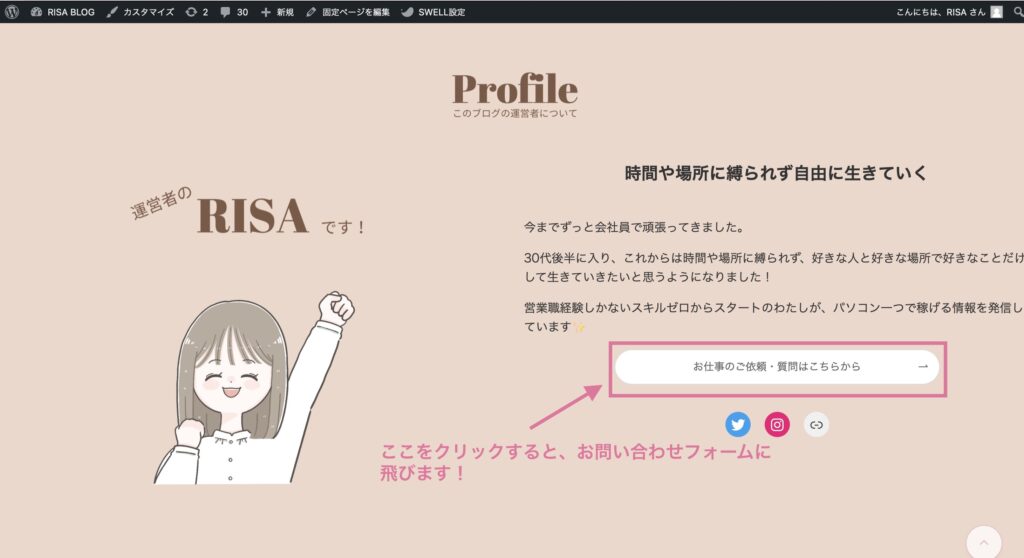
ちなみに、わたしはヘッダーと、プロフィール欄にに設置しています。
こんな感じです!✨




ここでは、ヘッダーに設置する方法をご紹介します!


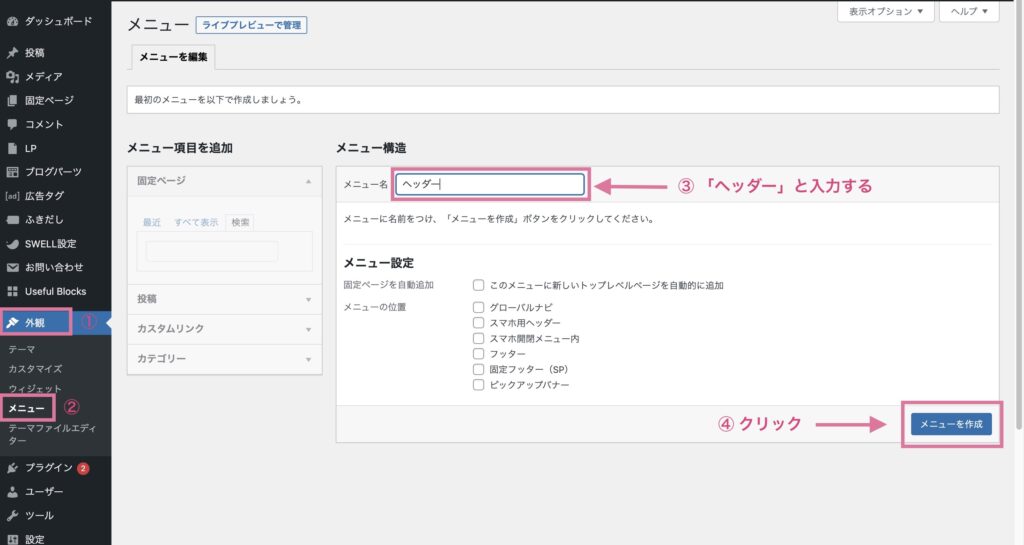
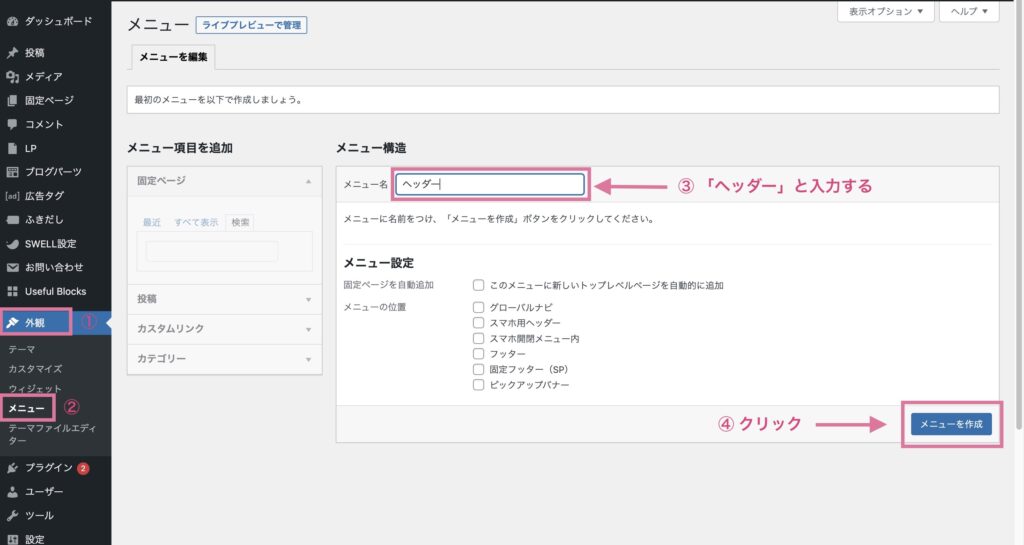
メニューバー①「外観」→②「メニュー」をクリック。
③「設置したい場所を選択(今回はヘッダーを選択)」します。始めて設定する方は、メニュー名の中に「ヘッダー」と入力しましょう。
④「メニューを作成」をクリックします。


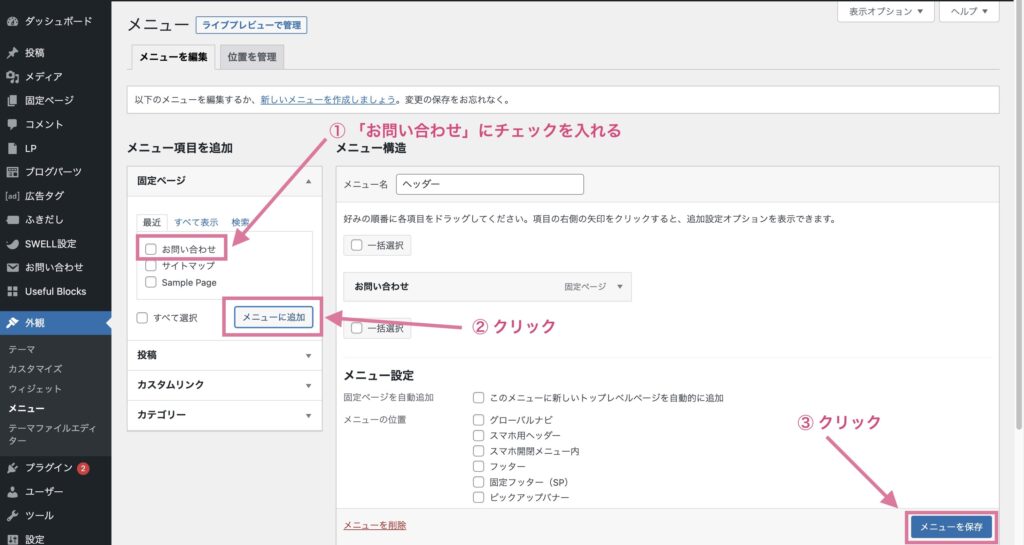
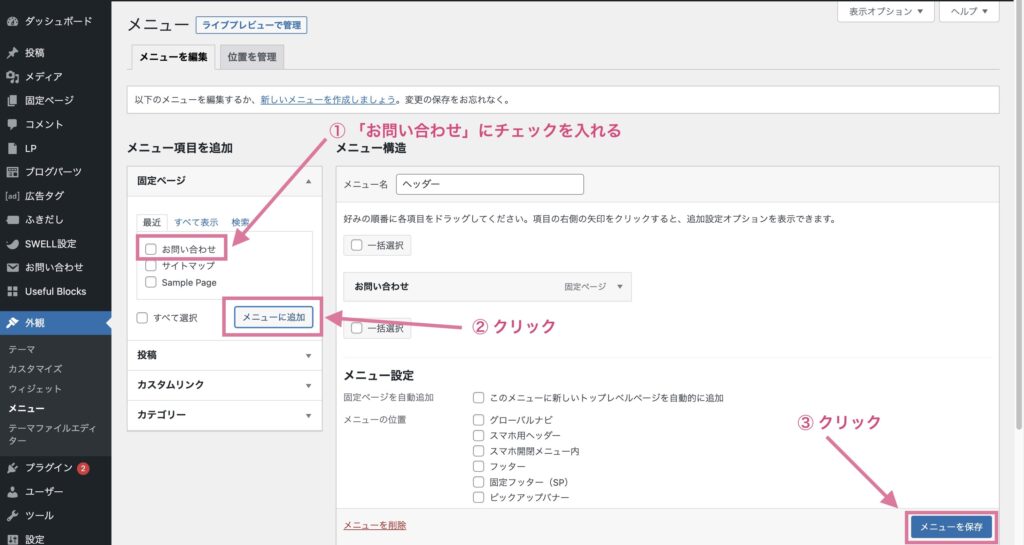
続いて、①固定ページ「お問い合わせ」にチェックをいれて、②「メニューに追加」をクリック。
最後に、③「メニューを保存」をクリックします。
以上でヘッダーにお問い合わせが追加できました!
メニューの位置を変更すると、サイドバーやフッターなどにも設置することができます。



お疲れ様でした!これでお問い合わせフォームの設置はバッチリです!✨
まとめ:お問い合わせフォームを設置してブログを整えよう!
今回は、WorePressプラグイン「Contact Form7」を使用したお問い合わせフォームの作り方をご紹介しました!
WordPressブログを運営していくうえで、お問い合わせフォームの設置は必須です!
設置がまだの方は、本記事に沿ってサクッと設置しておきましょう!



WordPressを開設したら、最初にやっておくべき設定がいくつかあるので、まだの方はご参考にしてくださいね!✨
設定がまだの方は、下記に詳しく解説していますので、ぜひ参考にして設定を進めていきましょうね!











やることがたくさんあって大変だーと思うかもしれません😢
ですが、最初に設定しておくとこの後ブログ運営がスムーズに進むので、一緒にひとつずつやっていきましょう!












