
WordPressでサイトマップを作る方法を、初心者でもわかるように丁寧に教えて欲しい!



このようなお悩みを解決する記事を用意しました!
サイトマップとは、サイトを訪れたユーザーや検索エンジンに、そのサイトにどのようなページが存在するのかを伝える大切なページです。
サイトマップには「HTMLサイトマップ」「XMLサイトマップ」の2種類が存在し、両方作成する必要があります!



サイトマップは、ユーザーの利便性を向上したり、SEO対策のためにもとても大切なんです!
プラグインを使って簡単にサイトマップを導入する方法をわかりやすくご紹介します。
ブログ初心者でも簡単に作れるので安心してくださいね!
WordPressブログを開設したら、なるべく早めにサイトマップを作成しておきましょう!
WordPressのサイトマップとは?


サイトマップとは、そのサイトに存在する全体のページ構成を地図のように一覧にしたページのことです。
サイトマップは、ユーザーや検索エンジンにサイトの内容をわかりやすく伝える役割を担っています。
サイトマップを設置しておくことで、ユーザーが目的のページにたどりやすくなったり、検索エンジンにサイト内のページを知らせることができます。
サイトマップには、「HTMLサイトマップ」「XMLサイトマップ」の2種類存在します。
WordPressにはサイトマップが2種類ある
WordPressのサイトマップには、下記の2種類があります。
- HTMLサイトマップ:ユーザー向け(利便性向上)
- XMLサイトマップ:検索エンジン向け(SEO対策)
どちらも重要な役割を担っているため、両方作成が必要です!



それぞれ詳しくみていきましょう!
HTMLサイトマップ:ユーザー向け(利便性向上)
HTMLサイトマップは、サイトの訪問者向けの目で見ることができるページです。
HTMLサイトマップには、サイト内の主要なページやカテゴリーなどのリンクが表示されています。
これにより、訪問者はサイトの全体像を把握しやすくなり探しているページを簡単に探してたどり着くことができます。
よって、ユーザーの利便性の向上に役立つということです。



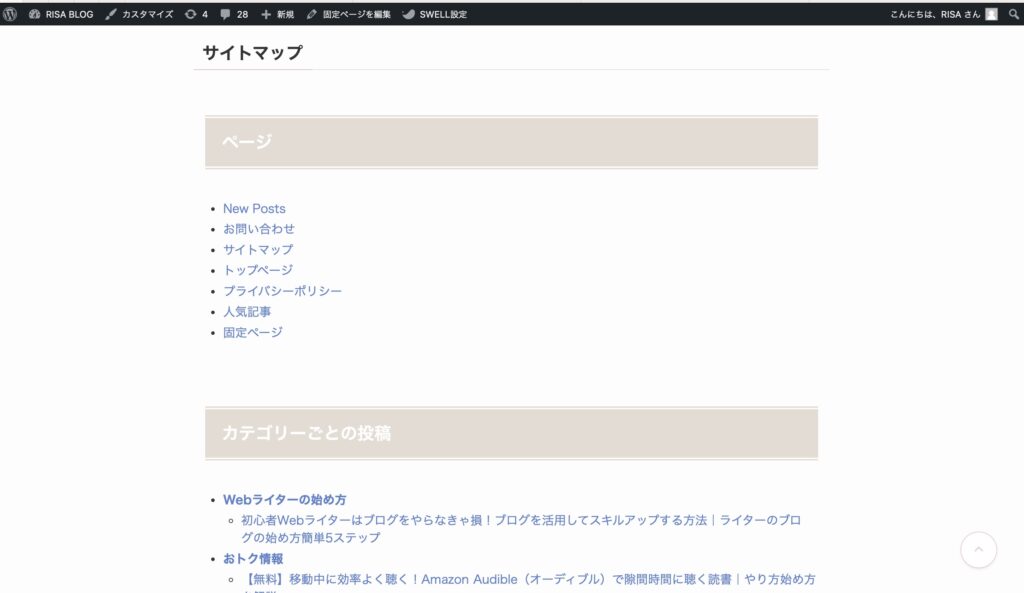
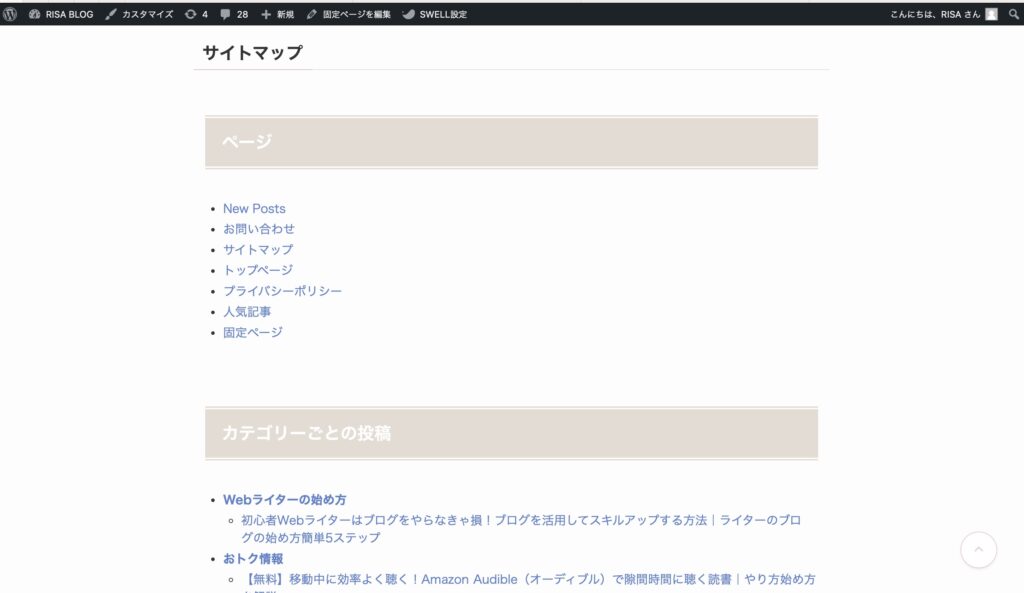
当ブログのサイトマップはこちらです!


上記のように、サイト内のコンテンツがカテゴリーごとにまとまったページです。



通常、下記のようにフッターなどにリンクを設置しておくと便利です。


XMLサイトマップ:検索エンジン向け(SEO対策)
XMLサイトマップとは、検索エンジンのクローラー(ロボット)にサイトの情報を伝える役割を担っています。
検索エンジンはリンクを辿ってサイトをクロールして、どんなページがあって、そのページに何が書かれているのかなどを確認します。そのため、内部リンクの構造が適切に構築されていなければ、検索エンジンにとって「気づきづらいページ」になってしまいます。
XMLサイトマップには、サイト内の全ページのURLや更新日時、優先度などが記載されています。
これにより、クローラーは効率的にサイトを巡回し、インデックス(検索結果に表示されるデータベース)に登録できます。
よって、XMLサイトマップはSEO対策に大変効果を発揮するということです!



ブログの集客のために必ず設置しておきたいサイトマップです!
サイトマップ作成におすすめのプラグイン


WordPressのサイトマップは「プラグイン」で簡単に設置できます。
XMLサイトマップ、HTMLサイトマップ、どちらもプラグインで簡単に導入可能です。



それぞれ設置できるプラグインはいろいろあるのですが、その中でもおすすめのプラグインを厳選してご紹介しますね!
1. HTMLサイトマップ(ユーザー向け)
まずは、ユーザー向けの「HTMLサイトマップ」を設置できるプラグインを紹介します!


おすすめプラグイン:WP Sitemap Page
「WP Sitemap Page」は、HTMLサイトマップを自動で生成してくれるプラグインです。
シンプルで余計な設計やデザインが組み込まれていないため、動作が軽いのが特徴です!
「WP Sitemap Page」を使ってHTMLサイトマップを設定する方法を、後ほど解説していきますね!
2. XMLサイトマップ(検索エンジン向け)
続いて、検索エンジン向けの「XMLサイトマップ」を設置できるプラグインを紹介します!


おすすめプラグイン:XML Sitemap & Google News
「XML Sitemap & Google News」は、XMLサイトマップを自動で生成してくれるプラグインです。
XMLサイトマップ作成に必要な機能を備えており、使用法もシンプル。利用者も多く、初心者はこれを使用しておけば間違いありません!
「XML Sitemap & Google News」を使ってXMLサイトマップを設定する方法を、後ほど解説していきますね!



「WP Sitemap Page」「XML Sitemap & Google News」どちらも当サイトで使用しているので安心してください!
WordPressにサイトマップを導入する方法を解説!


それでは、実際にWordPressにサイトマップを作成していきましょう!



両方とも大切なので、サクッと設定してしまいましょうね!
まずはHTMLサイトマップの設定から一緒にやっていきましょう!
1. HTMLサイトマップを導入する方法
プラグイン「WP Sitemap Page」を使って、HTMLサイトマップを作成していきます。


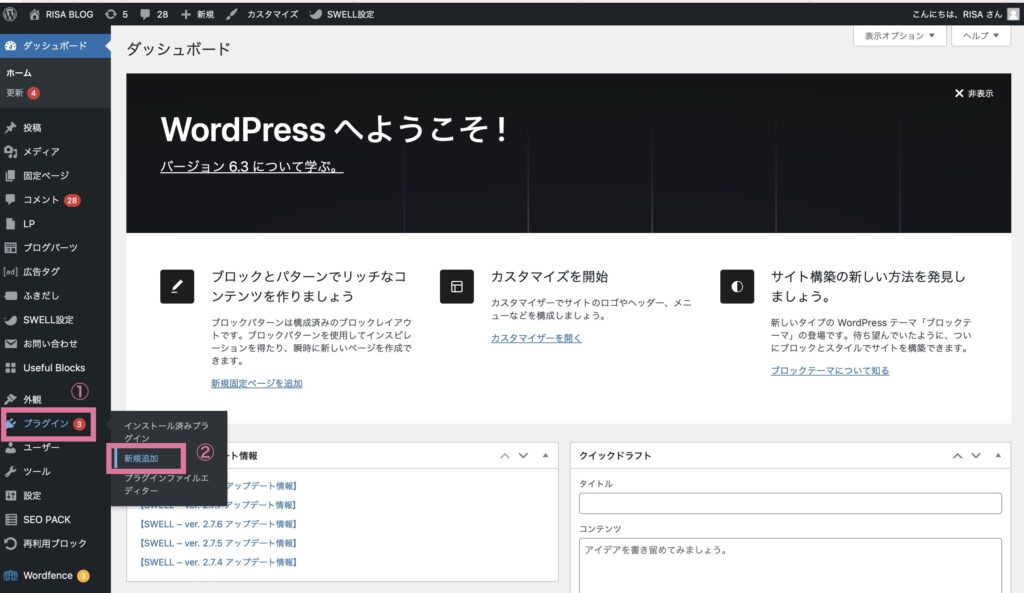
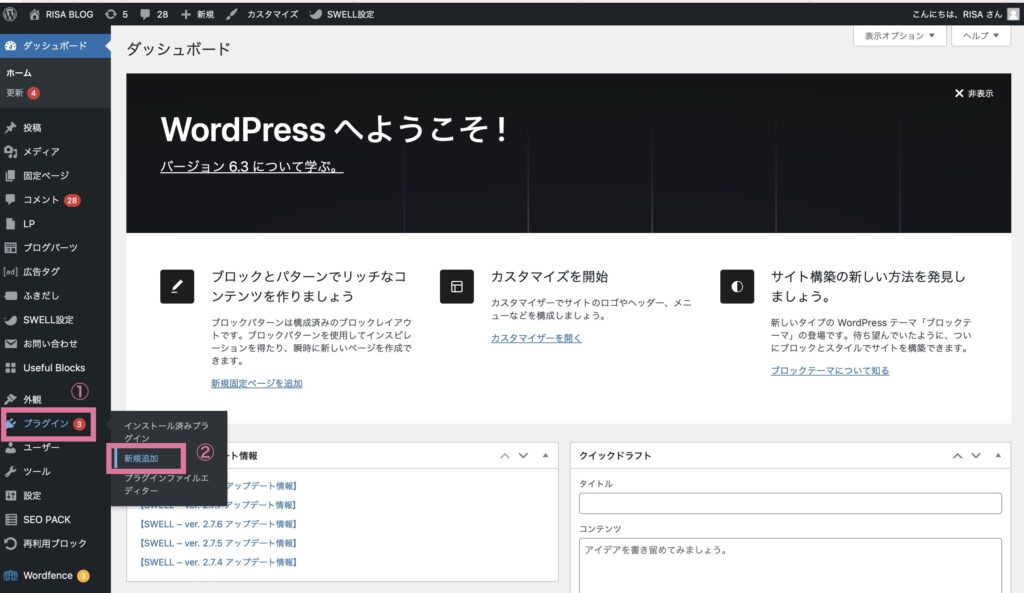
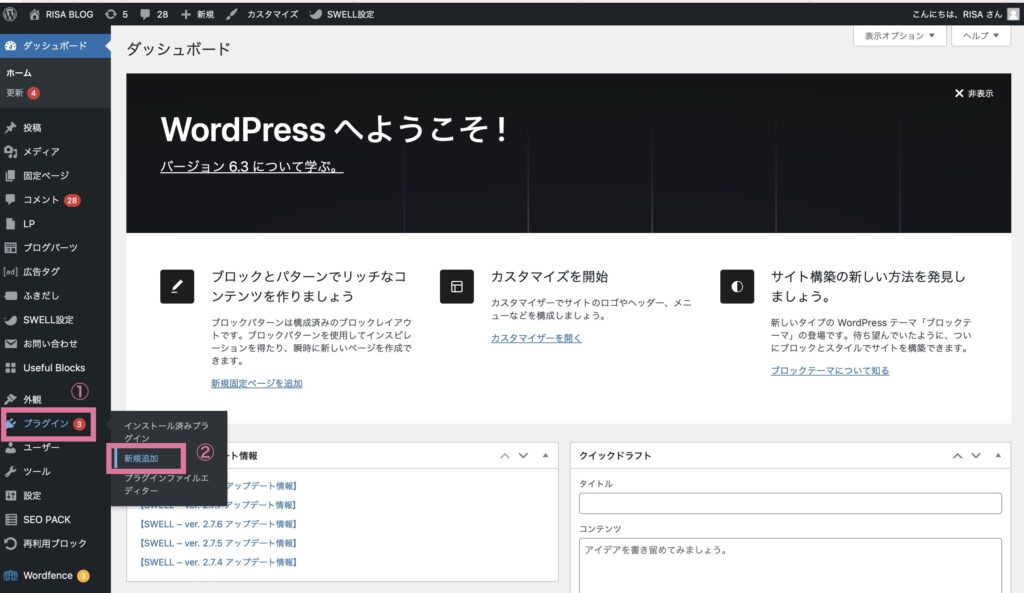
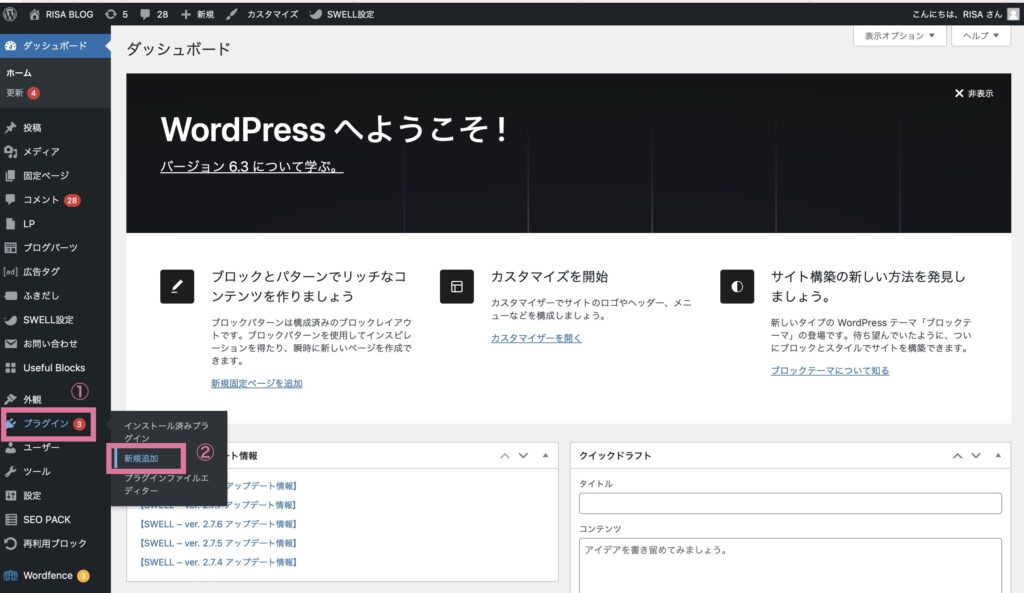
まず、WordPress管理画面にログインし、①「プラグイン」→②「新規追加」に進みましょう。


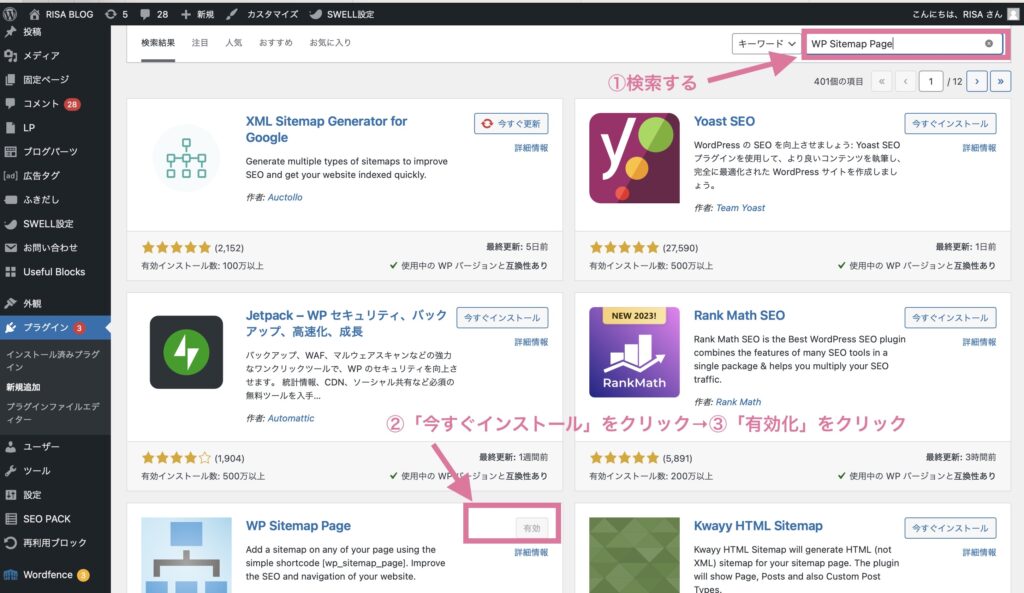
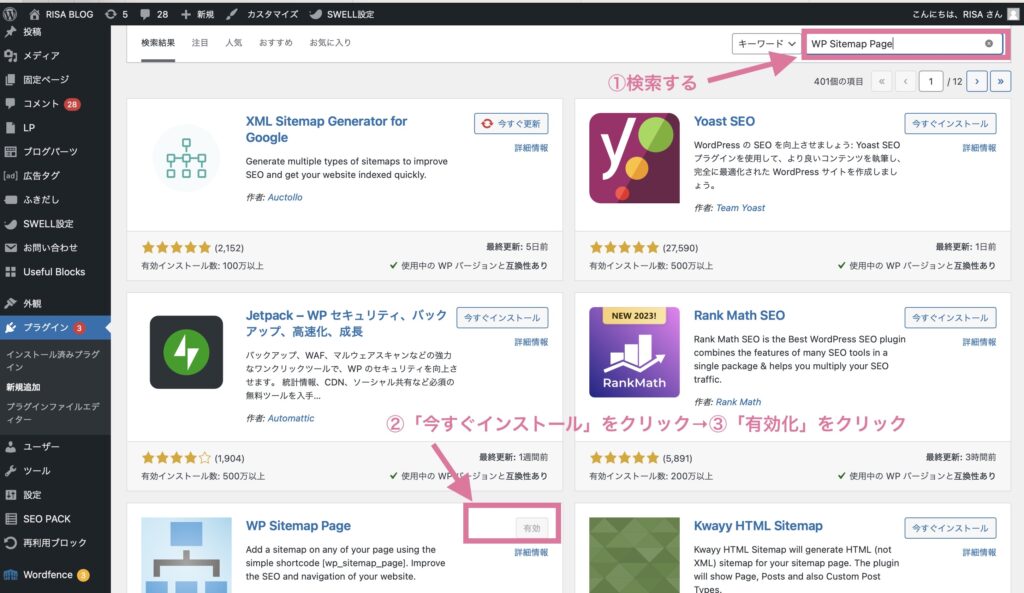
続いて、右上の検索ボックスに①「WP Sitemap Page」と入力して検索します。
②「今すぐインストール」をクリックして、③「有効化」をクリックします。



これでWP Sitemap Pageのプラグインが使えるようになりました!


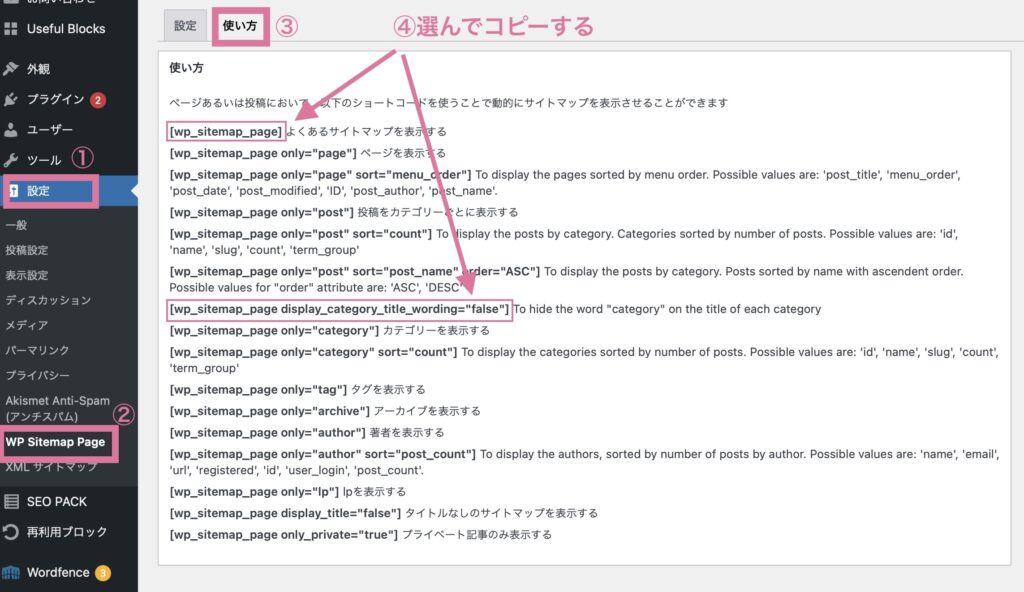
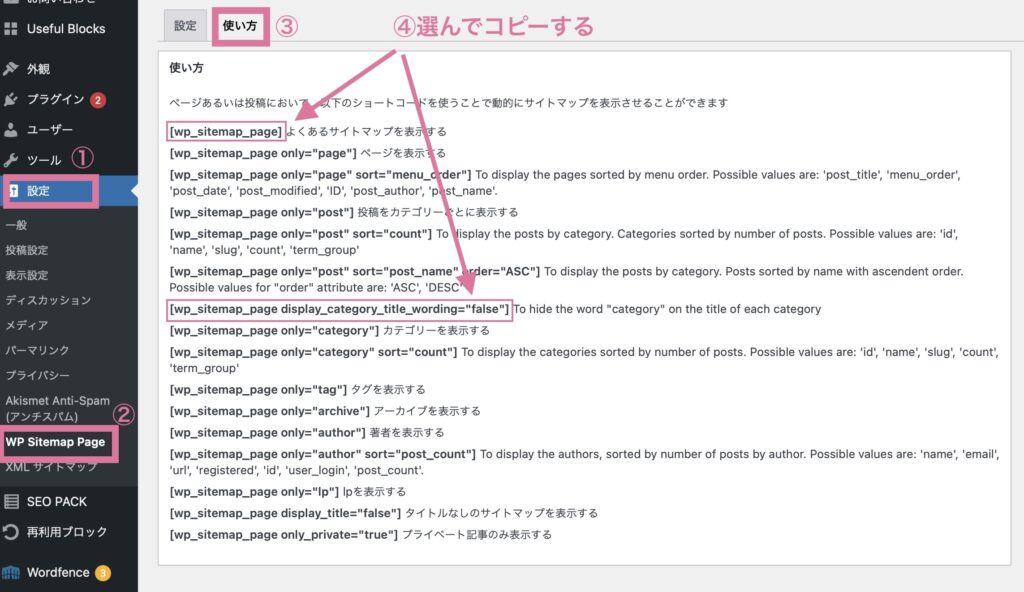
①「設定」→「WP Sitemap Page」→「使い方」に進み、ショートコードを選んでコピーをしましょう。



当ブログのサイトマップは下側の「カテゴリー」表示なしのシンプルなパターンを使用しています!シンプルがお好みの方は、長めのコードを使用してください✨
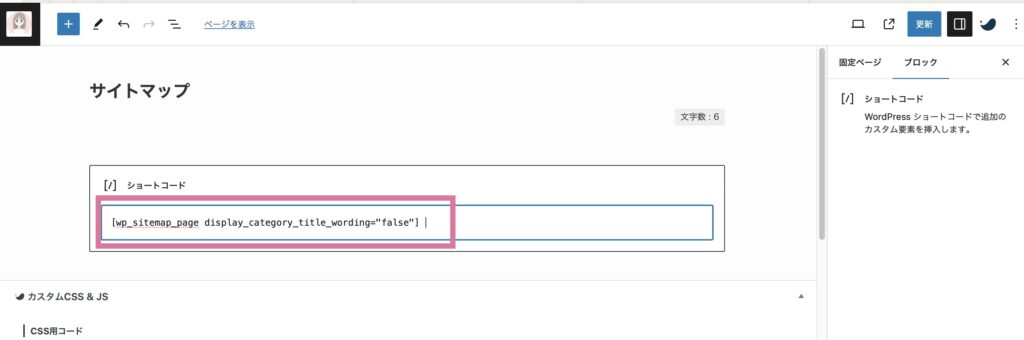
wp_sitemap_page もしくは、 wp_sitemap_page display_category_title_wording=”false”
上記どちらかの「ショートコード」を、両端の [ ] という記号まで含めて丸ごとコピーしましょう



コピーは「Ctrl+C」で出来ます!
ショートコードをコピーできたら、ここから一旦「固定ページ」の作成にうつり、このコードを貼りつける作業に入っていきます!


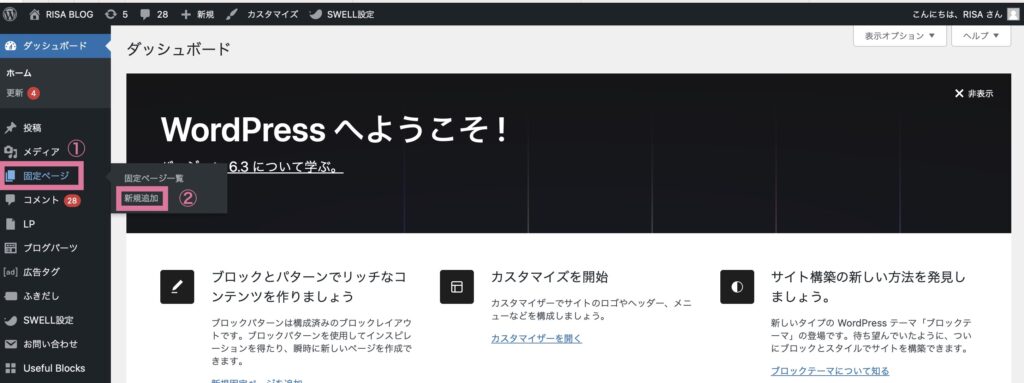
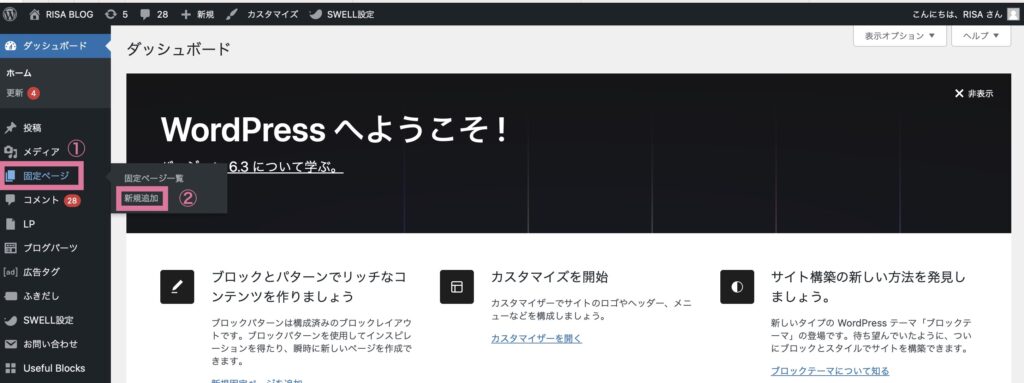
ツールバー①「固定ページ」→②「新規追加」に進みましょう。


①タイトルに「サイトマップ」と入力し、②パーマリンクに「sitemap」と入力します。


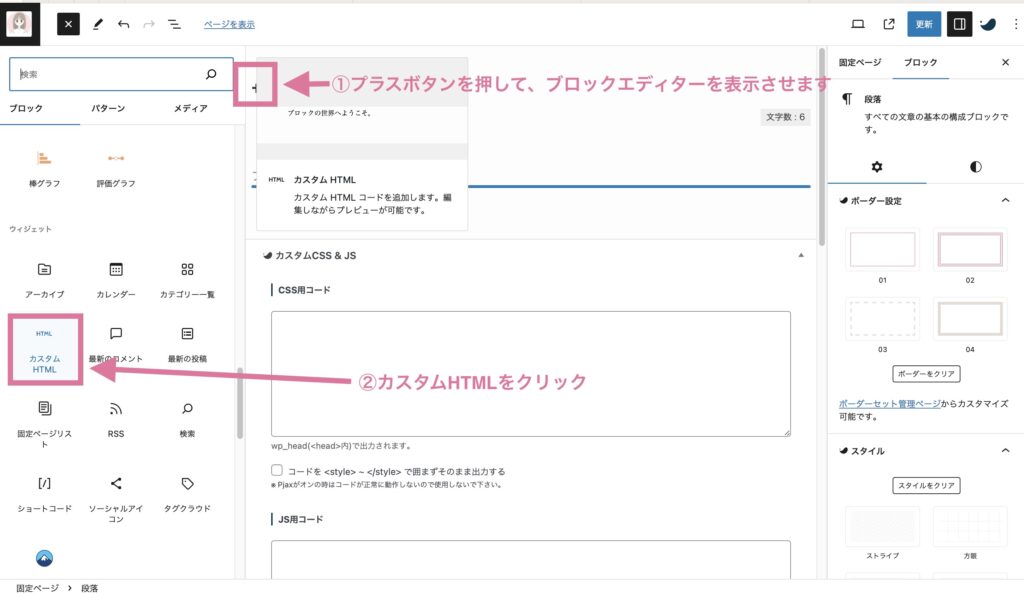
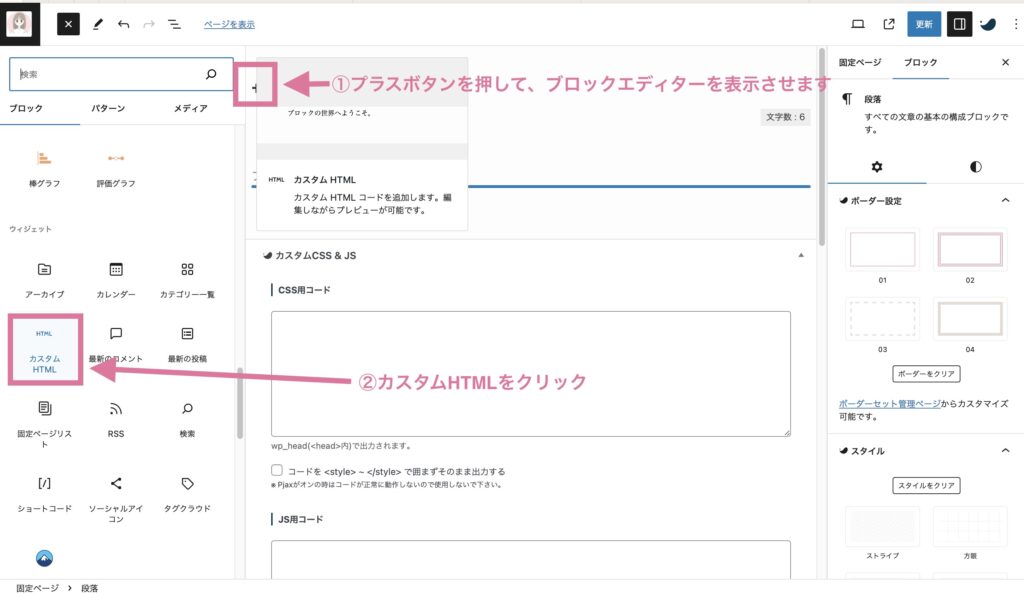
続いて、①プラスボタンを押して、ブロックエディターを表示させます。②「カスタムHTML」をクリックします。
表示させたいどちらかのURLを貼り付けましょう!




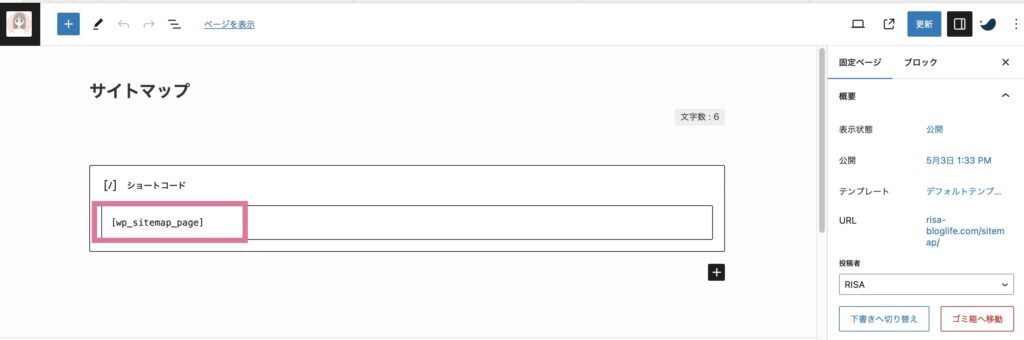
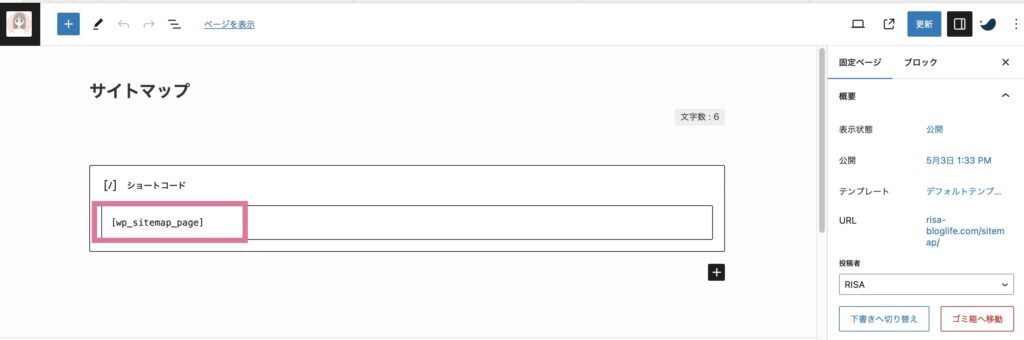
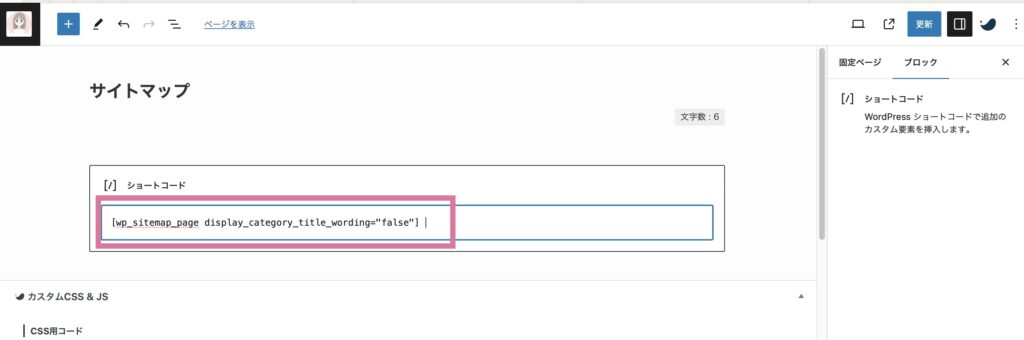
そして、固定ページで表示されているショートコードのボックスの中に、先ほどコピーしたショートコードを貼り付けて、「公開」を押しましょう!
これでHTMLサイトマップの設置は完了です!!
2. XMLサイトマップを導入する方法
続いて、プラグイン「XML Sitemap & Google News」を使って、XMLサイトマップを作成していきましょう。


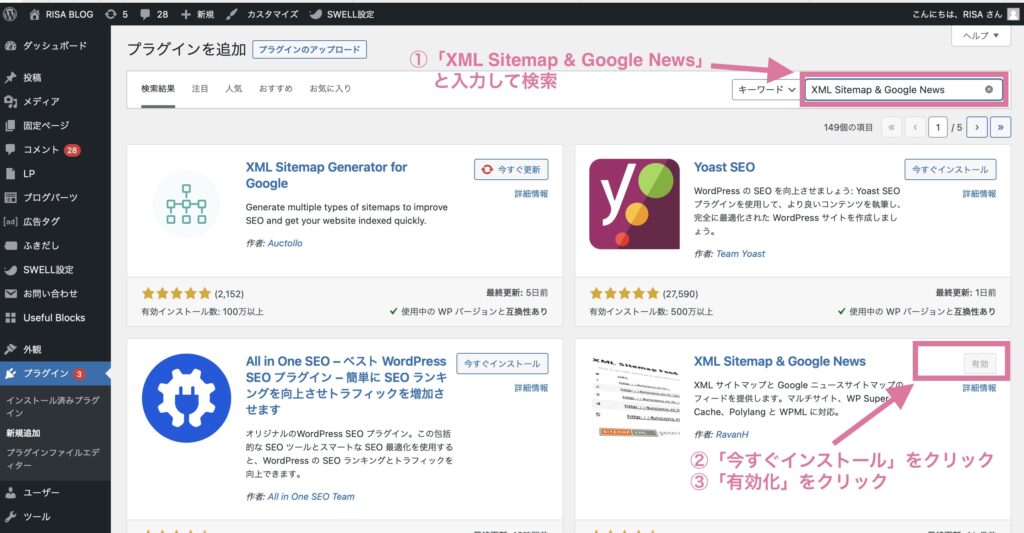
まず、WordPress管理画面にログインし、①「プラグイン」→②「新規追加」に進みましょう。


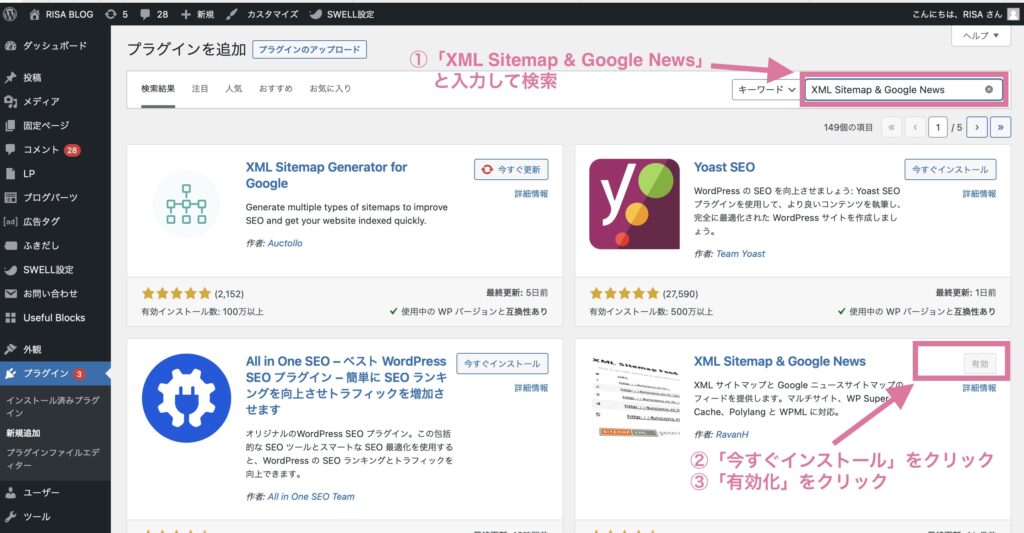
①右上の検索ボックスに「XML Sitemap & Google News」と入力して検索。
②「今すぐインストール』をクリックして、③「有効化』をクリックします。


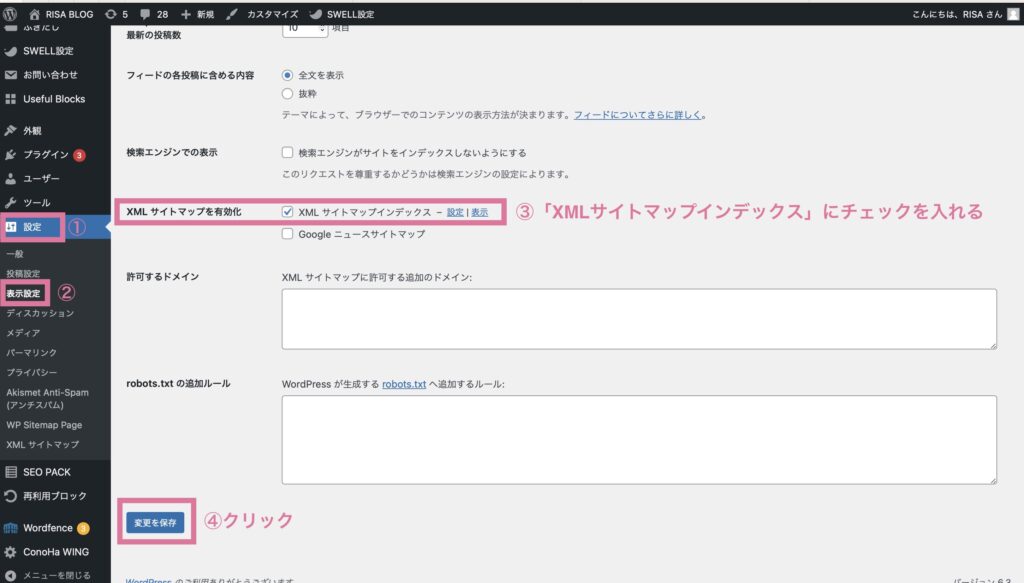
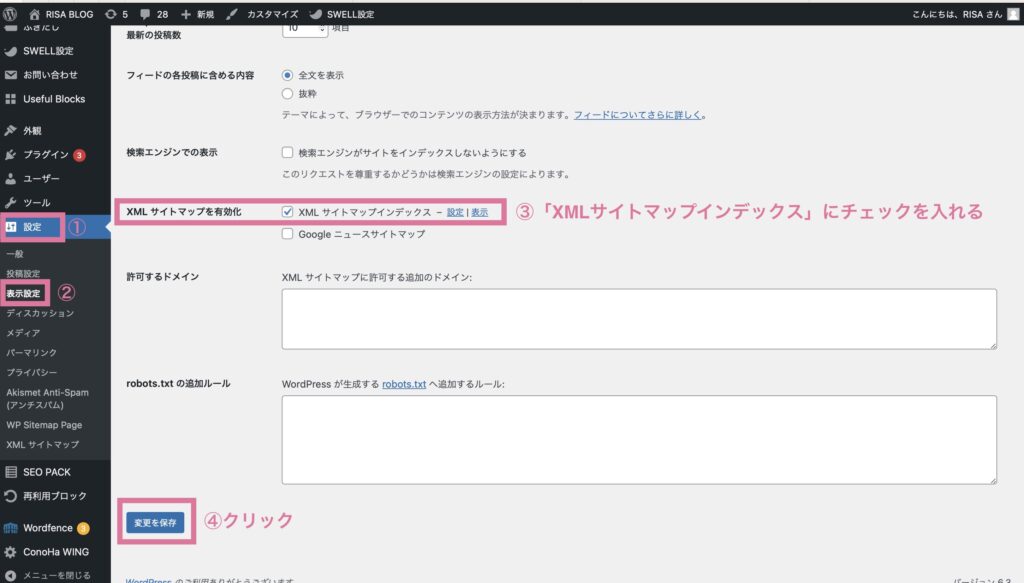
ツールバーの①「設定」→②「表示設定」に進みます。
③「XMLサイトマップインデックス有効化」にチェックマークが入っているか確認する
④最後に「変更する」をクリックしましょう。


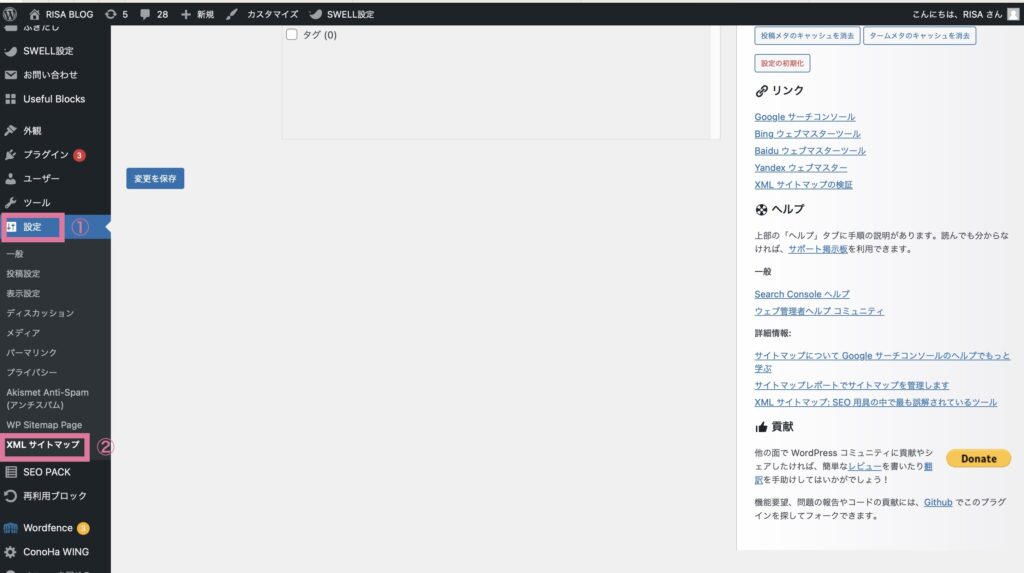
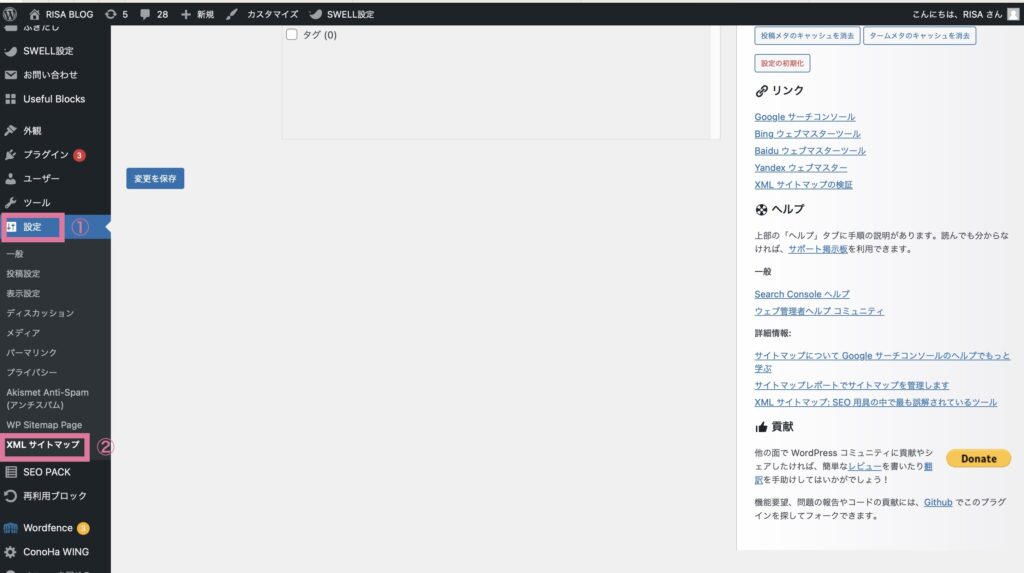
①「設定」→②「XMLサイトマップ」に進みます。


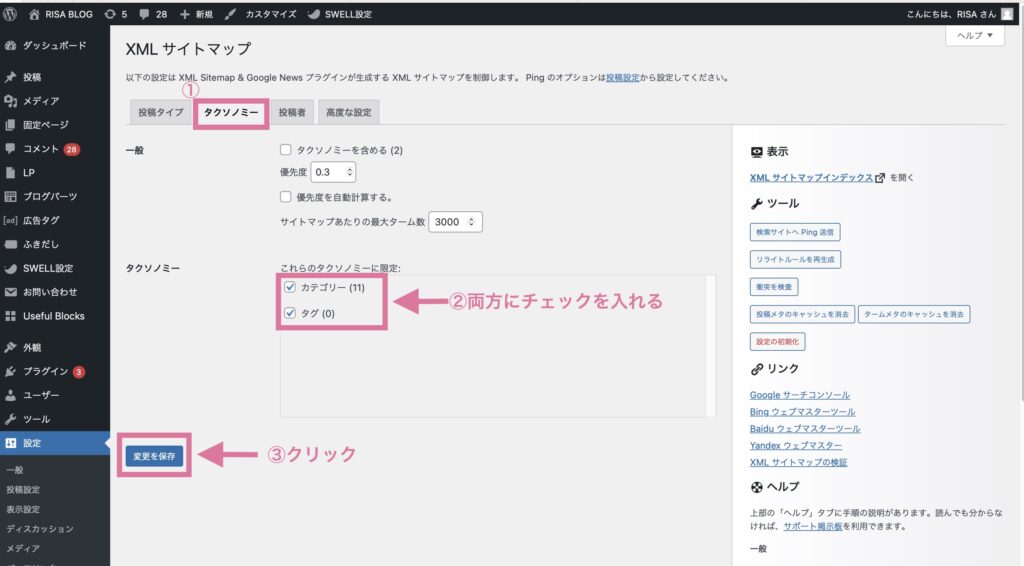
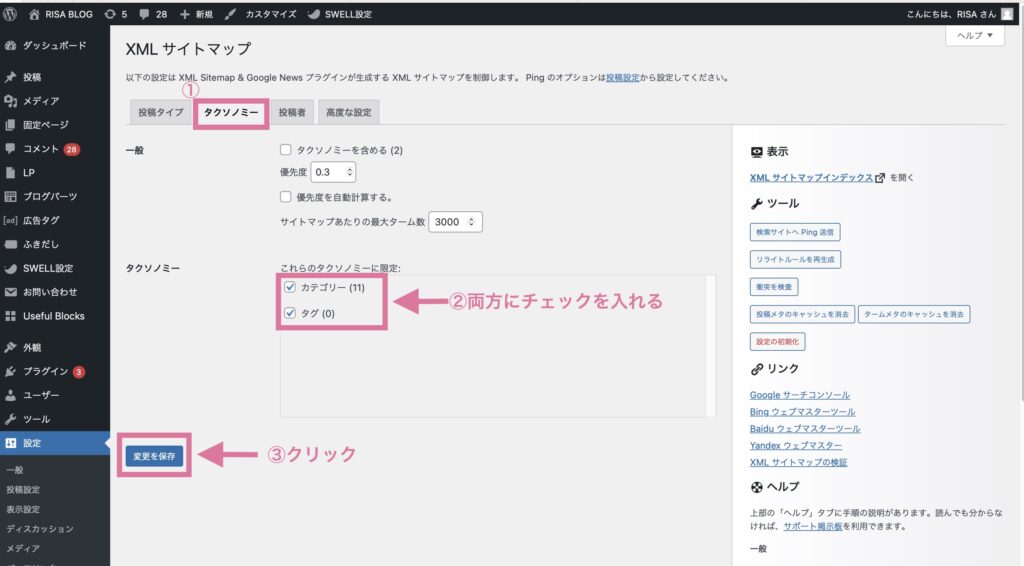
続いて、①「タクソノミー」をクリックして、②「カテゴリー」「タグ」にチェックを入れましょう。
③「変更を保存」をクリックします。


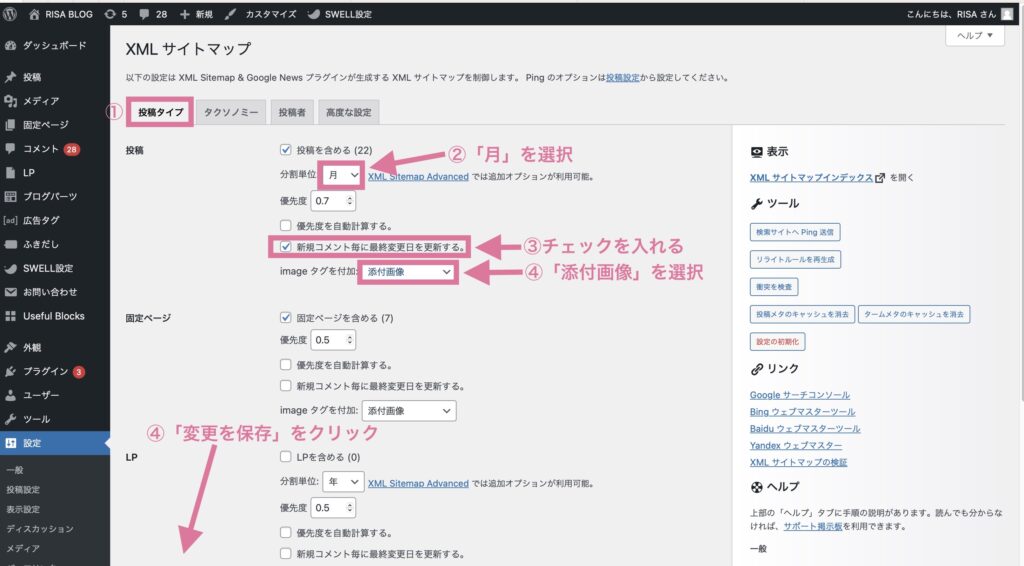
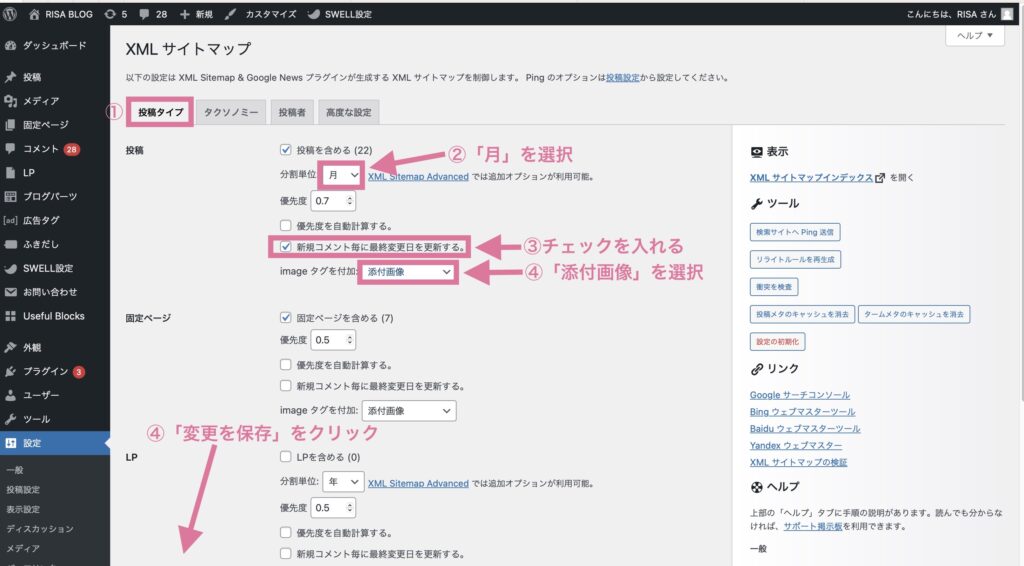
①「投稿タイプ」をクリックします。
②「分割単位」を「月」に設定する
③「新規コメント毎に最終変更日を更新する。」にチェックを入れる
④「imageタグを付加」を「添付画像に設定する」を選択
⑤「変更を保存」をクリックしましょう。


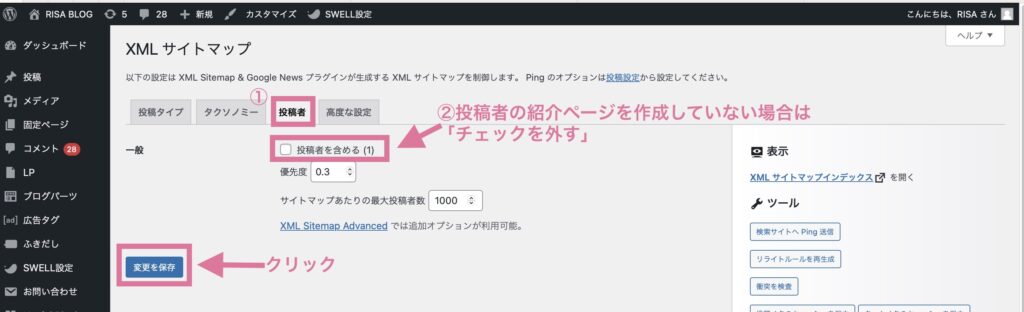
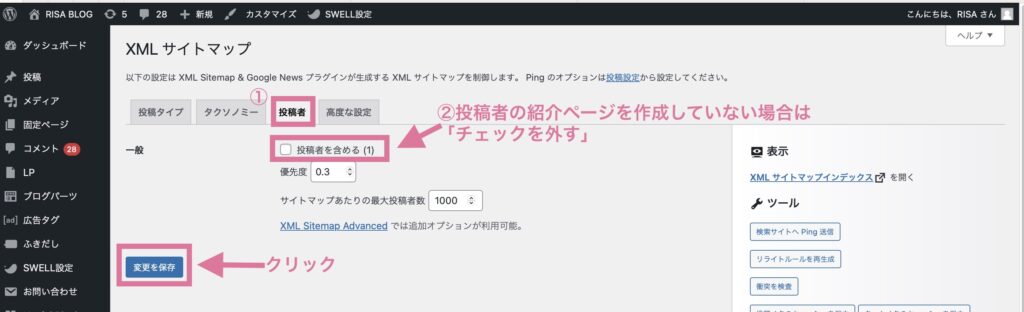
①「投稿者」をクリックします。
②著書ページを作成していない場合は「投稿者を含める」のチェックを外しましょう。



以上でXML Sitemap & Google Newsを使用した、XMLサイトマップの設定も完了です!お疲れ様でした!
Googleサーチコンソールにサイトマップを連携する
続いて、Googleサーチコンソールに作成したサイトマップを登録して、連携しておきましょう。


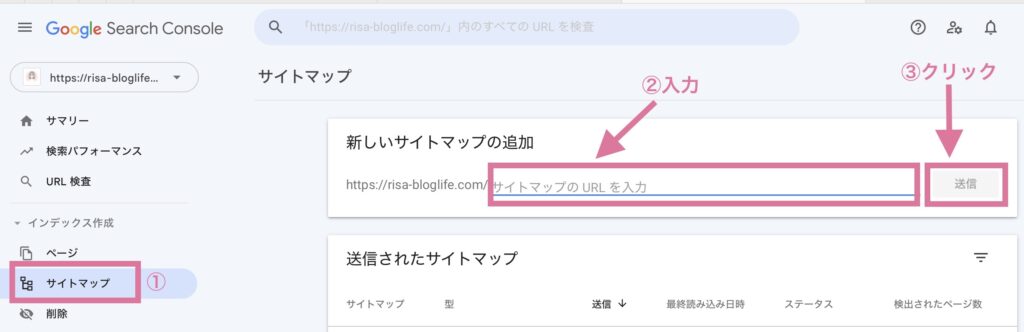
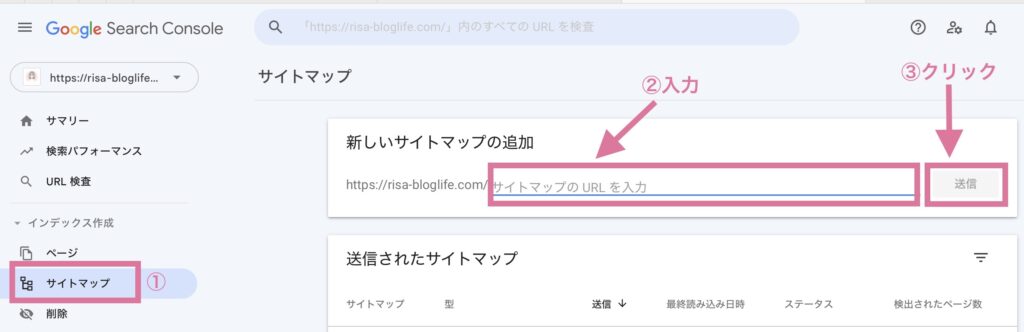
サーチコンソールへログインできたら、①「サイトマップ」をクリックします。
②サイトURLの後ろにsitemap.xml,sitemap.xml.gzそれぞれ入力して、③「送信」をクリックします。
「サイトマップを送信しました」という画面が表示されるので、OKボタンをクリックすると、以下の画面に切り替わります。
上記のように、「成功しました」と表示されると、サイトマップの連携も完了です!!



『いったい何のためにこんなに設定してるの?』と思いますよね?私も最初はそうでした!笑
そのうちわかるようになるのでご安心ください!
まとめ:WordPressを開設したらすぐにサイトマップを設定しよう!
本記事では、サイトマップの設定方法について詳しく解説しました!
サイトマップは、ユーザーや検索エンジンにサイト内容をわかりやすく伝える役割を担っているため、WordPressを運営するうえで重要な要素です。
WordPressを開設したら後回しにせずに、すぐにサイトマップの設定を行いましょう!














